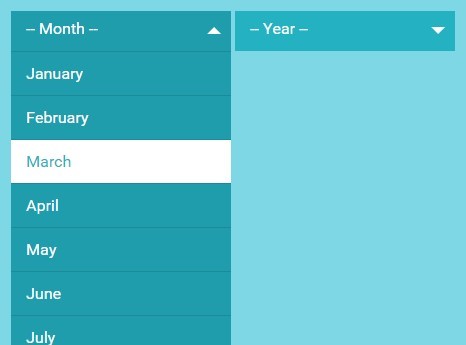
Animated Custom Select Box with jQuery and CSS3
| File Size: | 2.33 KB |
|---|---|
| Views Total: | 8196 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An easy jQuery & CSS solution to help you beautify default select boxes with support for custom styles, CSS3 animations and native select functions. The goal is to convert the select options into a dropdown list that is easy to style and customize.
How to use it:
1. Create a standard select box as follow:
<select id="year"> <option value="hide">-- Year --</option> <option value="2010">2010</option> <option value="2011">2011</option> <option value="2012">2012</option> <option value="2013">2013</option> <option value="2014">2014</option> <option value="2015">2015</option> </select>
2. The core CSS / CSS3 rules to style the select box (dropdown list).
.select-hidden {
display: none;
visibility: hidden;
padding-right: 10px;
}
.select {
cursor: pointer;
display: inline-block;
position: relative;
font-size: 16px;
color: #fff;
width: 220px;
height: 40px;
}
.select-styled {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #24b1c2;
padding: 8px 15px;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-webkit-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.select-styled:after {
content: "";
width: 0;
height: 0;
border: 7px solid transparent;
border-color: #fff transparent transparent transparent;
position: absolute;
top: 16px;
right: 10px;
}
.select-styled:hover { background-color: #22a9b9; }
.select-styled:active, .select-styled.active { background-color: #209dac; }
.select-styled:active:after, .select-styled.active:after {
top: 9px;
border-color: transparent transparent #fff transparent;
}
.select-options {
display: none;
position: absolute;
top: 100%;
right: 0;
left: 0;
z-index: 999;
margin: 0;
padding: 0;
list-style: none;
background-color: #209dac;
}
.select-options li {
margin: 0;
padding: 12px 0;
text-indent: 15px;
border-top: 1px solid #1c8a97;
-moz-transition: all 0.15s ease-in;
-o-transition: all 0.15s ease-in;
-webkit-transition: all 0.15s ease-in;
transition: all 0.15s ease-in;
}
.select-options li:hover {
color: #24b1c2;
background: #fff;
}
.select-options li[rel="hide"] { display: none; }
3. Include the necessary jQuery library at the bottom of the web page.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script>
4. The core JavaScript to convert the select box into a beautiful ul li based dropdown list.
$('select').each(function(){
var $this = $(this), numberOfOptions = $(this).children('option').length;
$this.addClass('select-hidden');
$this.wrap('<div class="select"></div>');
$this.after('<div class="select-styled"></div>');
var $styledSelect = $this.next('div.select-styled');
$styledSelect.text($this.children('option').eq(0).text());
var $list = $('<ul />', {
'class': 'select-options'
}).insertAfter($styledSelect);
for (var i = 0; i < numberOfOptions; i++) {
$('<li />', {
text: $this.children('option').eq(i).text(),
rel: $this.children('option').eq(i).val()
}).appendTo($list);
}
var $listItems = $list.children('li');
$styledSelect.click(function(e) {
if($('.select-options').is(':visible')) {
e.stopPropagation();
$styledSelect.text($(this).text()).removeClass('active');
$this.val($(this).attr('rel'));
$list.hide();
//console.log($this.val());
} else {
e.stopPropagation();
$('div.select-styled.active').each(function(){
$(this).removeClass('active').next('ul.select-options').hide();
});
$(this).toggleClass('active').next('ul.select-options').toggle();
}//end if
});
$listItems.click(function(e) {
e.stopPropagation();
$styledSelect.text($(this).text()).removeClass('active');
$this.val($(this).attr('rel'));
$list.hide();
//console.log($this.val());
});
$(document).click(function() {
$styledSelect.removeClass('active');
$list.hide();
});
});
This awesome jQuery plugin is developed by sh. For more Advanced Usages, please check the demo page or visit the official website.











