Customizable & Animated Dropdown Plugin - Nice Select
| File Size: | 192 KB |
|---|---|
| Views Total: | 11556 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

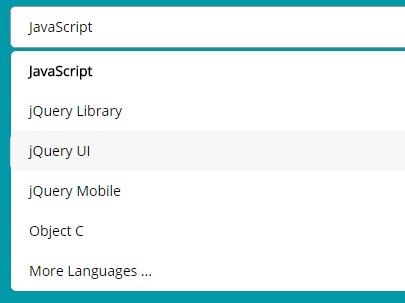
Yet another jQuery (Vanilla JavaScript) select replacement plugin that turns your native html select boxes into customizable and CSS3 animated dropdown lists with one JS call.
The plugin will convert a standard select box:
<select> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> </select>
Into an easy-to-style html list:
<div class="nice-select">
<span class="current">Option 1</span>
<ul class="list">
<li class="option selected">Option 1</li>
<li class="option">Option 2</li>
<li class="option">Option 3</li>
</ul>
</div>
See Also:
How to use it:
1. Add references to nice-select.css and nice-select.js.
<!-- Vanilla JS Version --> <link href="css/nice-select2.css" rel="stylesheet" /> <script src="js/jquery.nice-select2.js"></script> <!-- jQuery Version --> <link href="css/nice-select.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="js/jquery.nice-select.js"></script>
2. Call the function niceSelect() on the select element and done.
// Vanilla JS Version
NiceSelect.bind(document.getElementById("mySelect"));
// jQuery Version
$('#mySelect').niceSelect();
3. Make the dropdown list full width.
<select class="wide"> ... </select>
4. Make the dropdown list right aligned.
<select class="right"> ... </select>
5. Generate a compact dropdown list.
<select class="small"> ... </select>
6. Set the alternative text for each option.
<select id="mySelect"> <option data-display="Custom Text">Option 1</option> ... </select>
7. Enable the live search functionality (only available in nice select 2).
NiceSelect.bind(document.getElementById("mySelect"), {
searchable: true
});
8. API methods.
// destroy the instance instance.destroy(); // update the select instance.update();
Changelog:
2021-09-01
- Sync focus events to original element
2016-05-09
- Add update and destroy methods
2016-02-16
- Improve support for IE <= 10
2016-02-03
- Tweak styles
2015-12-31
- Add support for disabled options
This awesome jQuery plugin is developed by hernansartorio. For more Advanced Usages, please check the demo page or visit the official website.











