jQuery Plugin For Floating Input Label - floatingFormLabel
| File Size: | 5.42 KB |
|---|---|
| Views Total: | 2222 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

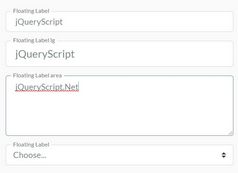
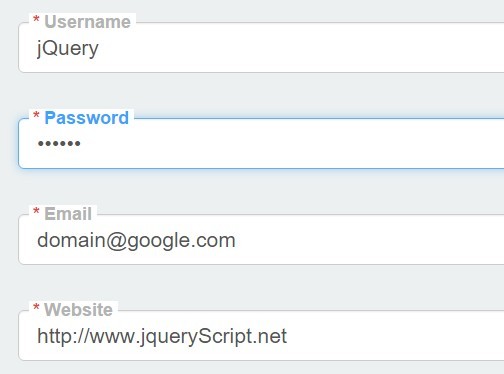
Just another jQuery implementation of 'floating input label' that floats the placeholder up above the input filed when you start typing.
See also:
- jQuery Plugin For Floating Placeholder Label Text - JVFloat.js
- jQuery Floating Placeholder Text Plugin - Placeholder Label
- jQuery Plugin For Cool Animated Input Labels
- jQuery Animated Input Field Label Plugin - Label Better
- Simple jQuery Plugin For Inplace Input Labels - LabelinPlace
- jQuery Plugin For Text Field Float Label - floatlabels.js
- jQuery Plugin To Create Floating Labels For Inputs - FlowupLabels.js
How to use it:
1. Load jQuery JavaScript library and the jquery.floatingFormLabel.js JS file at the end of the html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.floatingFormLabel.js"></script>
2. Add a custom placeholder to your input filed.
<input type="text" class="float-label" placeholder="Username" required>
3. Call the plugin on the input field and we're ready to go.
$(document).ready(function () {
$(".float-label").floatingFormLabel();
});
4. Style the floating placeholder label.
.float-label__wrapper { position: relative; }
.float-label__wrapper label {
position: absolute;
left: 7px;
top: -6px;
line-height: 1;
font-weight: bold;
font-size: 12px;
margin: 0;
background-color: #ffffff;
padding: 0 3px;
display: none;
color: #b3b3b3;
}
.float-label__wrapper label.float-label--required span {
padding-right: 3px;
color: #de4a4a;
}
.float-label--active label { color: #39a4ff; }
5. Disable the asterisk in the floating label.
$(document).ready(function () {
$(".float-label").floatingFormLabel({
addRequiredAsterisk: false
});
});
This awesome jQuery plugin is developed by drewrawitz. For more Advanced Usages, please check the demo page or visit the official website.