jQuery Plugin For Cool Animated Input Labels
| File Size: | 9.56 KB |
|---|---|
| Views Total: | 2401 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

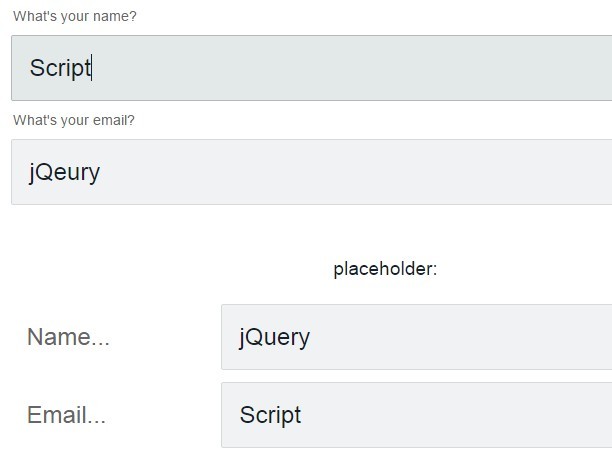
A very simple jQuery plugin that creates static inline or animated floating labels for input fields with placeholders.
See also:
- jQuery Plugin For Floating Placeholder Label Text - JVFloat.js
- jQuery Floating Placeholder Text Plugin - Placeholder Label
- jQuery Animated Input Field Label Plugin - Label Better
- Simple jQuery Plugin For Inplace Input Labels - LabelinPlace
- jQuery Plugin For Text Field Float Label - floatlabels.js
How to use it:
1. Load the label.css in the header for basic label styles.
<link href="css/label.css" rel="stylesheet">
2. Create custom labels for your input fields using Html5 data-label attribute.
<input type="text" placeholder="Name..." data-label="What's your name?">
3. Load jQuery library and the jQuery label plugin at the bottom of the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="src/label.js"></script>
4. Call the plugin on the input filed to display a static inline input label.
$('input').label();
5. Customize your input labels.
$('input').label({
//default OR placeholder OR inline
mode: 'default',
//text color
color: '#666',
//name of parent class
parentClass: 'input-parent',
//name of label class
labelClass: 'label',
//font size
fontSize: '0.9rem',
//left, center, or right
alignText: 'left',
//default, keyup, focus
show: 'default'
});
This awesome jQuery plugin is developed by brendenpalmer. For more Advanced Usages, please check the demo page or visit the official website.











