Beautify & Enhance Form Fields With jQuery - FormStyler Modern
| File Size: | 65.4 KB |
|---|---|
| Views Total: | 2526 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

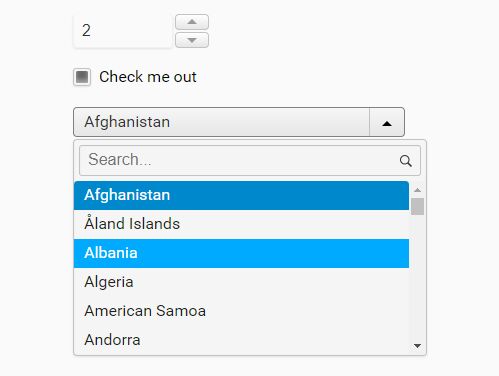
FormStyler Modern is a jQuery plugin to enhance and beautify the ugly form fields with custom styles and advanced features.
Features:
- 3 built-in themes.
- Easy to use with just on JS call.
- Smart position.
- Searchable & AJAX-enabled select list.
- Show/hide password button.
- Supports tri-state checkbox.
- Number spinner.
How to use it:
1. Load the main style sheet and a theme CSS of your choice in the document.
<!-- Core + Default theme --> <link href="jquery.formStylerModern.css" rel="stylesheet"> <!-- Bootstrap theme --> <link href="jquery.formStylerModern.bootstrap.css" rel="stylesheet"> <!-- Frame theme --> <link href="jquery.formStylerModern.frame.css" rel="stylesheet">
2. Load jQuery JavaScript library and the jQuery FormStyler Modern plugin's JavaScript at the end of the html document.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="jquery.formStylerModern.js"></script>
3. Initialize the plugin by calling the function on your form fields.
$( 'input, select, button' ).styler();
4. Initialize the plugin by calling the function on your form fields.
$( 'input, select, button' ).styler({
// 'ru-RU', 'uk-UA'
locale: 'en-US',
// select options
select: {
search: {
limit: 10,
ajax: undefined
},
triggerHTML: '<div class="jq-selectbox__trigger-arrow"></div>',
visibleOptions: 0,
smartPosition: true,
onOpened: function onOpened() {},
onClosed: function onClosed() {}
},
// checkbox option
checkbox: {
indeterminate: false
},
// password option
password: {
switchHTML: '<button type="button" class="' + pluginName + '"></button>'
},
// number input option
number: {
horizontal: false
},
// callback
onFormStyled: function onFormStyled() {}
});
Changelog:
v2.1.6 (2019-04-13)
- Add switcher component.
v2.1.5 (2019-02-01)
- Optimized select auto-width.
- Add status line to AJAX search in select.
- Add "List is Empty" status to select.
- Updated packages and gulpfile.js.
2018-03-12
- styles updated
This awesome jQuery plugin is developed by ange007. For more Advanced Usages, please check the demo page or visit the official website.











