Convenient Bootstrap 4 Form Validator - jQuery validator.js
| File Size: | 3.75 KB |
|---|---|
| Views Total: | 34852 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight and simple to use Bootstrap 4 validator that validates commonly used form field and display custom validation errors in an HTML form. Works with native HTML5 form attributes.
Available validators:
- Password
- Email address
- Checkbox
- Select and Multi-Select elements.
- Textarea
How to use it:
1. Download and insert the JavaScript file validator.js into your Bootstrap 4 project.
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous"> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script> <!-- Validator.js --> <script src="js/validator.js"></script>
2. Add valid and invalid messages to your form fields as follows.
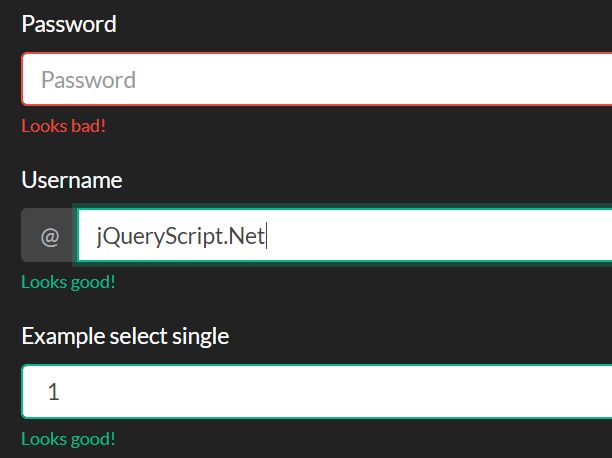
<input type="text" class="form-control" id="name" name="name" placeholder="Name" autocomplete="off" required> <div class="valid-feedback"> Looks good! </div> <div class="invalid-feedback"> Looks bad! </div> <input type="email" class="form-control" id="email" name="email" placeholder="Email" autocomplete="off" required> <div class="valid-feedback"> Looks good! </div> <div class="invalid-feedback"> Looks bad! </div> <textarea class="form-control" id="textarea" name="textarea" placeholder="Textarea" aria-describedby="inputGroupPrepend" autocomplete="off" required></textarea> <div class="valid-feedback"> Looks good! </div> <div class="invalid-feedback"> Looks bad! </div> <select class="form-control" id="select-one" name="select-one"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <div class="valid-feedback"> Looks good! </div> <div class="invalid-feedback"> Looks bad! </div> <input class="form-check-input" type="checkbox" id="checkbox" required> <label class="form-check-label" for="checkbox"> Agree to terms and conditions </label> <div class="valid-feedback"> Hmmm! So you agreed. </div> <div class="invalid-feedback"> You must agree before submitting. </div>
Changelog:
2018-12-16
- Added textarea validation
This awesome jQuery plugin is developed by asifjirayat. For more Advanced Usages, please check the demo page or visit the official website.











