Browser Storage Based Form Caching Plugin With jQuery - Form Prefill
| File Size: | 127 KB |
|---|---|
| Views Total: | 1693 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

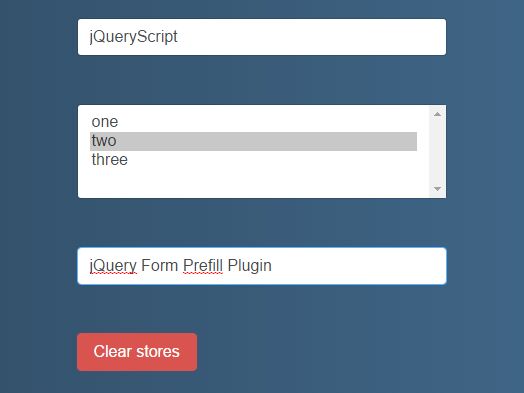
Form Prefill is a jQuery form caching plugin that saves all data of form fields to the Browser Cookie or Session Storage and restores them as needed (e.g. when the browser is refreshed).
For IE users,you might need to load a Promise polyfill in the document.
Licensed under the GNU Lesser General Public License v3.0.
How to use it:
1. Define the unique key values for each form fields using name and data-form-prefill-keys attributes as displayed below:
<input type="text" data-form-prefill-keys="input_name"> <input checked value="One" data-form-prefill-keys="checkbox_name another_name" type="checkbox"> <select multiple name="myform[personal_data][age]"> <option value="1">one</option> <option value="2">two</option> <option value="3">three</option> </select>
2. Or specify different key names for data write & read.
<input type="text" data-form-prefill-read="first_name firstname" data-form-prefill-write="first_name">
3. Put jQuery library and the JavaScript file jquery.formprefill.js at the end of the document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.formprefill.js"></script>
4. Call the function on the html form to active the form caching plugin.
$('form').formPrefill();
5. Clear the cached data:
// clear & reset values
$('form').data('formPrefill').removeAll();
// clear values
$('form').data('formPrefill').removeAll({
resetFields: false
});
6. Available plugin options with default values.
$('form').formPrefill({
prefix: 'formPrefill',
storageKeys: function() {
return {
read: "key",
write: "key"
};
},
map: {}, // A map of aliases that are used when looking up keys in the stores.
exclude: '[data-form-prefill-exclude]',
include: '[data-form-prefill-include]',
stringPrefix: 's',
listPrefix: 'l',
stores: [], // An array of custom store instances
useSessionStore: true,
useCookies: false,
cookieDomain: ''
});
7. Read & write values.
$('form').data('formPrefill').readAll();
$('form').data('formPrefill').writeAll();
var $formField = $('form').find('input[name=input_name]');
$firstName.data('formPrefill').read();
$firstName.data('formPrefill').write();
$firstName.data('formPrefill').write({delete: true});
Changelog:
v0.13.0 (2020-10-16)
- Add support for custom form-elements.
2020-05-07
- Switch to a Parcel 1 / Babel setup that allows us to use modern JavaScript.
- Refactor: Split out classes into separate files.
- More events to allow other modules to read/write values from the stores.
2019-09-10
- Guard against 3rd party storage protection exception.
2018-09-06
- Always set secure cookies (require SSL/HTTPS)
2017-08-09
- v0.10.0
This awesome jQuery plugin is developed by moreonion. For more Advanced Usages, please check the demo page or visit the official website.