Clean Select Box Replacement Plugin For jQuery - Select-M
| File Size: | 26.5 KB |
|---|---|
| Views Total: | 511 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

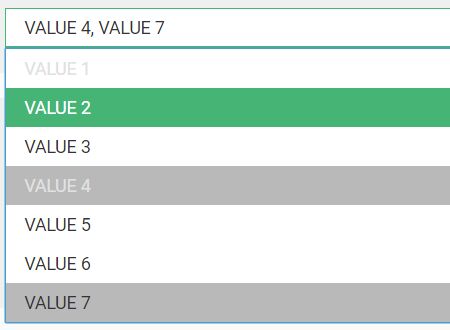
Just another jQuery plugin used to enhance and beautify the default select boxes with support for option groups and multiple select.
How to use it:
1. Load the core stylesheet and a theme CSS in the head section of your html page.
<link rel="stylesheet" href="select-m.css"> <link rel="stylesheet" href="select-m.default.css">
2. Load jQuery library and the jQuery Select-M plugin's script at the bottom of the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/select-m.js"></script>
3. Wrap the normal select element into a DIV container with the data-slm attribute as follow:
<div data-slm>
<label for="categories">Categories:</label>
<select id="categories">
<option value="">All</option>
<option value="1">Category 1</option>
<option value="2">Category 2</option>
<option value="3" disabled>Category 3</option>
<option value="4">Category 4</option>
<option value="5">Category 5</option>
<option value="6">Category 6</option>
<option value="7">Category 7</option>
<option value="8">Category 8</option>
<option value="9">Category 9</option>
</select>
</div>
This awesome jQuery plugin is developed by egorlkn. For more Advanced Usages, please check the demo page or visit the official website.











