Convenient jQuery Separated Input Stepper Plugin - NumberCategorySelector
| File Size: | 9.58 KB |
|---|---|
| Views Total: | 2171 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

NumberCategorySelector is a simple, handy jQuery input spinner plugin that features multiple entries, custom suffixes, min/max values and more.
How to use it:
1. Include jQuery library and the jQuery NumberCategorySelector plugin's file on your html page.
<script src="//code.jquery.com/jquery.min.js"></script> <link rel="stylesheet" href="numbercategoryselector.css"> <script src="numbercategoryselector.js"></script>
2. Create a normal text field on the page.
<input name="NCS" type="text" readonly>
3. Calling the function will convert the text field into an input stepper with multiple entries.
$("input[name='NCS']").NCS({
// options here
});
4. Customize the input stepper with the following options.
$("input[name='NCS']").NCS({
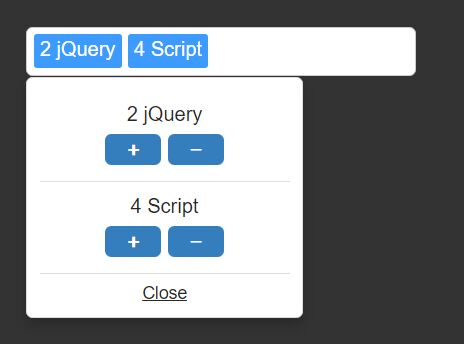
categoryNames: ["Adults", "Children"],
categoryValues: false,
minValue: 0,
maxValue: 10,
closeOnOutsideClick: true,
showText: true,
delimiter: ", ",
align: "left",
fade: true,
useDisplay: true,
showZero: false,
});
5. Get the selected values:
$("input[name='NCS']").NCS({
callback: function (values) {
console.log(values);
}
});
This awesome jQuery plugin is developed by Saggre. For more Advanced Usages, please check the demo page or visit the official website.