Convert Form Data To JSON Objects with jQuery - Form Serializer
| File Size: | 205 KB |
|---|---|
| Views Total: | 12776 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

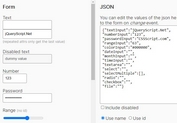
Form Serializer is a jQuery plugin that serializes form data your user input to JSON objects on submit.
How to use it:
1. Include jQuery library and the jQuery Form Serializer plugin on your html page.
<script src="jQuery.js"></script> <script src="jQuery-serializer.js"></script>
2. Add Html data-* attributes to your form controls as follow.
- data-field: Name of the key from object.
- data-value: It's the name of the function how the value will be taken.
- data-params: Params of jQuery function set as data-value.
- data-convert-to: Can be one of the following values: string, number or boolean.
- data-delete-if: If provided, the field will be deleted if it's equal with the attribute value.
<input id="age"
data-convert-to="number"
data-field="age"
type="number"
>
3. Enable the form serializer.
$("form").serializer();
4. Events.
// listen for form data.
$("form").serializer()
.on("serializer:data", function (e, formData) {
// do something
});
// When serializer:submit is triggered, then the form is serializer and the data comes in the serializer:data callback.
$("form").trigger("serializer:submit");
// By triggering serializer:fill the form is filled with data that is sent.
var formData = { name: { first: "Alice" } };
$("form").trigger("serializer:fill", [formData]);
Change log:
v1.2.0 (2015-10-08)
- Fixed the form filling
This awesome jQuery plugin is developed by jillix. For more Advanced Usages, please check the demo page or visit the official website.