Country Calling Code Picker With Flags - jQuery ccpicker.js
| File Size: | 88.7 KB |
|---|---|
| Views Total: | 75390 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

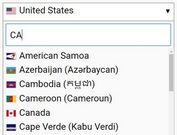
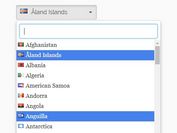
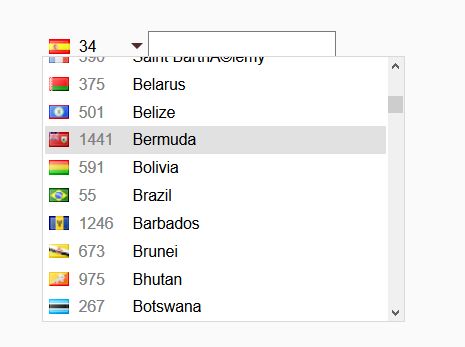
ccpicker.js is a lightweight Country Code Picker plugin which enables the user to select International Calling Codes from a flag dropdown list.
See also:
- jQuery International Telephone Input With Flags and Dial Codes
- Easy jQuery International Telephone Input Plugin - IntlInputPhone
- International Phone Number Input Plugin with jQuery - mobilePhoneNumber
How to use it:
1. Insert jQuery JavaScript library and the jQuery ccpicker plugin's files into your web page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="js/jquery.ccpicker.js"></script>
<link rel="stylesheet" href="css/jquery.ccpicker.css">
2. Call the plugin to append the Country Code Picker to your input field.
<input type="text" id="phoneField" name="phoneField" class="phone-field">
$("#phoneField").CcPicker();
3. Set the pre-selected Country Code.
$("#phoneField").CcPicker({
"countryCode":"us"
});
4. Set the Country Code manually.
$("#phoneField").CcPicker("setCountryByCode","es");
5. By default, the plugin loads Country Code data from data.json via AJAX. You can define the data source in the JavaScript as this:
$("#phoneField").CcPicker({
dataUrl: "data.json"
});
Changelog:
2020-07-17
- Update jquery.ccpicker.js
2018-11-07
- data.json fixed
2018-03-06
- JS update
This awesome jQuery plugin is developed by fr33land. For more Advanced Usages, please check the demo page or visit the official website.