Accessible Clear Button For Text Fields - jQuery vamoose
| File Size: | 13.4 KB |
|---|---|
| Views Total: | 2739 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

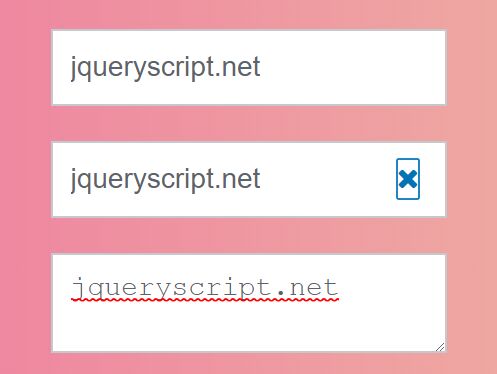
The vamoose jQuery plugin adds a custom accessible Clear Button to text fields that allow your users to clear the fields with just one click. Supports both input field and textarea.
Alternative plugins:
- Simple jQuery Plugin To Clear Input Field On Focus - autoclear
- Custom Input Clear Button Plugin For Bootstrap - bootstrap-add-clear.js
- jQuery Plugin To Create Clear Buttons For Bootstrap Inputs
- jQuery Plugin To Add Reset Buttons On Input Fields - inputClear
- jQuery Plugin To Clear Input Field Text On Fly - TextClear
- jQuery Input Clear Button Plugin For Bootstrap - Clear Button
How to use it:
1. The plugin uses Font Awesome for the clear icon.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
2. Import jQuery library (slim build) and the jQuery vamoose plugin into the document.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="jquery.vamoose.js"></script>
3. Call the function on your text fields. Done.
<input type="text" aria-label="field-1"> <input type="text" aria-label="field-2"> <textarea aria-label="textarea"></textarea>
$('input, textarea').vamoose();
Changelog:
v0.3.1 (2018-06-08)
- Trigger 'input' on clear
2018-02-20
- JS & CSS updated
2018-02-08
- Added iOS touch support
This awesome jQuery plugin is developed by romeo-whiskey. For more Advanced Usages, please check the demo page or visit the official website.