Custom Input Clear Button Plugin For Bootstrap - bootstrap-add-clear.js
| File Size: | 7.91 KB |
|---|---|
| Views Total: | 3932 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

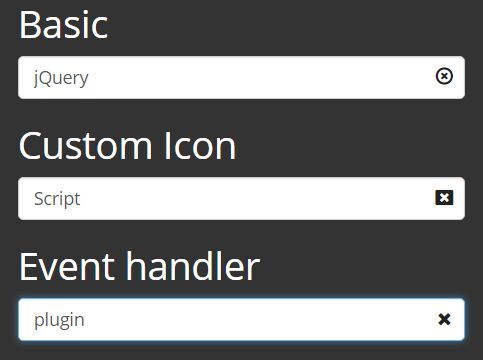
bootstrap-add-clear.js is a jQuery plugin that puts a custom 'clear' button inside your Bootstrap input to clear the value when clicked. Also provides an event handler which will be triggered whenever the 'clear' button is clicked or the ESC button is pressed.
More features:
- Custom color and position.
- Hide on blur.
- Return focus after clear.
- Clear on ESC.
See also:
- Clear Input Button For Bootstrap 4
- Simple jQuery Plugin To Clear Input Field On Focus - autoclear
- Create Clear Buttons For Bootstrap Inputs
- Add Reset Buttons On Input Fields - inputClear
- Clear Input Field Text On Fly - TextClear
- jQuery Input Clear Button Plugin For Bootstrap - Clear Button
How to use it:
1. Insert the main JavaScript file bootstrap-add-clear.js into your web project which has jQuery and Bootstrap included.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-add-clear.js"></script>
2. Call the function on the input field.
$("input").addClear();
3. By default the plugin uses Glyphicons' 'Remove Circle' icon (included in the Bootstrap) for the clear button. You can customize the icon in the JavaScript as follow:
$("input").addClear({
// requires Font Awesome
symbolClass: "fa fa-times-circle"
});
4. Trigger a custom function when the input is cleared.
$("input").addClear({
onClear: function(){
alert("Input Cleared!");
}
});
5. More configuration options with default values.
$("input").addClear({
closeSymbol: "",
symbolClass: 'glyphicon glyphicon-remove-circle',
color: "#CCC",
top: 0,
right: 0,
returnFocus: true,
showOnLoad: false,
onClear: null,
hideOnBlur: false,
clearOnEscape: true,
wrapperClass: '',
zindex: 100
});
This awesome jQuery plugin is developed by gesquive. For more Advanced Usages, please check the demo page or visit the official website.










