jQuery Plugin To Create Clear Buttons For Bootstrap Inputs
| File Size: | 7.51 KB |
|---|---|
| Views Total: | 3458 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

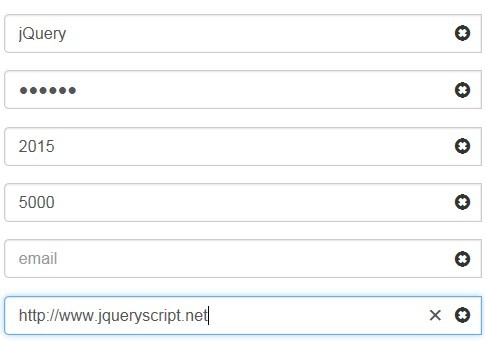
Pure Clear Button is a jQuery plugin that helps you generates IE-style 'Clear Field' X buttons inside your Bootstrap form inputs.
See also:
- Clear Input Button For Bootstrap 4
- Simple jQuery Plugin To Clear Input Field On Focus - autoclear
- jQuery Plugin To Clear Input Field Text On Fly - TextClear
How to use it:
1. Load the jQuery pure clear button in your Bootstrap project.
... <script src="jquery.bootstrap-pureClearButton.js"></script> ...
2. Adding the data-pure-clear-button attribute to your text fields to auto initialize the plugin.
<input class="form-control" data-pure-clear-button>
3. Custom the icon for the clean button.
$.pureClearButton.setDefault({
icon: 'glyphicon-plus'
});
4. Clear validation messages if you're using jquery-validation plugin.
$.pureClearButton.setDefault({
clearValidation: true,
});
Change log:
2015-05-21
- validator clear bug fix
This awesome jQuery plugin is developed by PureOpenSource. For more Advanced Usages, please check the demo page or visit the official website.











