Add A Clear Button To Bootstrap 4 Input Fields - input-clearer
| File Size: | 17.7 KB |
|---|---|
| Views Total: | 15530 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

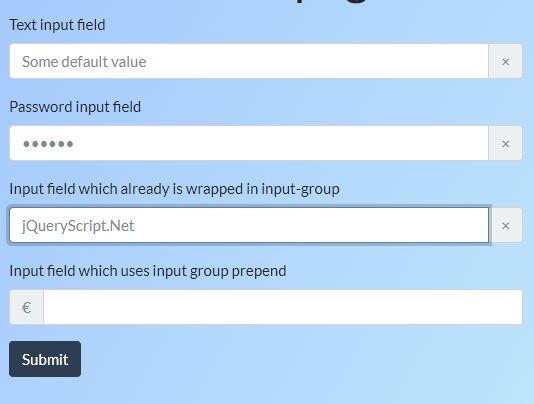
The input-clearer plugin creates inline clear buttons inside Bootstrap 4 text fields that enable the users to clear away the current value.
The clear field button feature is available in IE 10-11, and was removed in Microsoft Edge.
Alternative plugins:
- Clear Input Field On Focus - autoclear
- Custom Input Clear Button - bootstrap-add-clear.js
- Create Clear Buttons For Bootstrap Inputs
- Add Reset Buttons On Input Fields - inputClear
- Clear Input Field Text On Fly - TextClear
- jQuery Input Clear Button Plugin For Bootstrap - Clear Button
How to use it:
1. The jQuery input-clearer is created for the latest Bootstrap 4 framework.
<!-- Stylesheet -->
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"
integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4"
crossorigin="anonymous">
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<!-- OPTIONAL -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"
integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ"
crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"
integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm"
crossorigin="anonymous">
</script>
2. Download and include the bootstrap4-input-clearer.js script after jQuery.
<script src="bootstrap4-input-clearer.js"></script>
3. Call the function clearer() on the exisiting input fields and done.
<input type="password" class="form-control" placeholder="Password"> <input type="text" class="form-control">
$(function() {
$('input').clearer();
});
4. Possible options to customize the clear button.
$(function() {
$('input').clearer({
clearHtml: '×',
cssClass: 'input-clearer',
focusable: true
});
});
Change log:
2018-05-18
- trigger change event on clear field
2018-05-08
- add option to set focusable
This awesome jQuery plugin is developed by mheigl. For more Advanced Usages, please check the demo page or visit the official website.










