Bootstrap Country Picker Plugin With jQuery - countryPicker.js
| File Size: | 198 KB |
|---|---|
| Views Total: | 44710 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

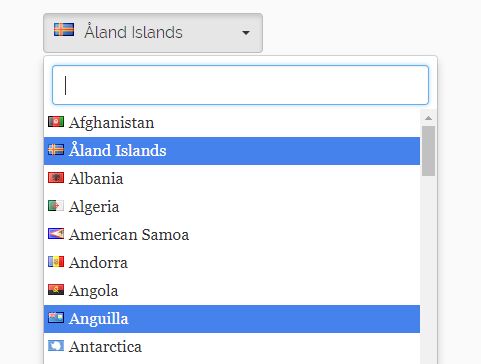
countryPicker.js is a lightweight jQuery plugin to create a country selector with live search and national flags using Bootstrap dropdown component and Bootstrap Select plugin.
How to use it:
1. Load the necessary jQuery, Bootstrap and Bootstrap Select plugin in the html document.
<!-- Stylesheet --> <link rel="stylesheet" href="/path/to/bootstrap.min.css"> <link rel="stylesheet" href="/path/to/bootstrap-select.min.css"> <!-- JavaScript --> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="/path/to/bootstrap-select.min.js"></script>
2. Download and load the jQuery countryPicker.js script after jQuery library.
<script src="js/countrypicker.js"></script>
3. Create a default country picker from a normal select element.
<select class="selectpicker countrypicker"> </select>
4. Enable the live search functionality.
<select class="selectpicker countrypicker"
data-live-search="true">
</select>
5. Set the pre-selected country.
<select class="selectpicker countrypicker"
data-live-search="true"
data-default="United States">
</select>
6. Display country flags.
<select class="selectpicker countrypicker"
data-live-search="true"
data-default="United States"
data-flag="true">
</select>
Change log:
2018-04-06
- Added uppercase country names
This awesome jQuery plugin is developed by Saganic. For more Advanced Usages, please check the demo page or visit the official website.










