Slim Custom Range Input Plugin With jQuery - html-input-range
| File Size: | 6.39 KB |
|---|---|
| Views Total: | 14474 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

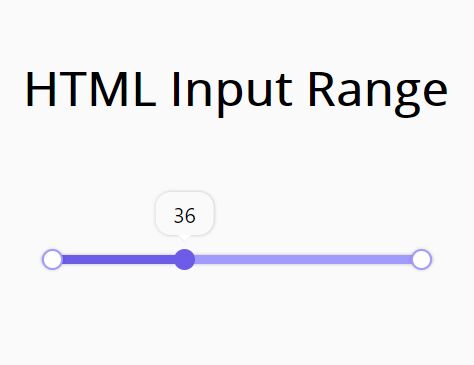
html-input-range is a jQuery plugin to create a slim, elegant, custom range slider from a standard HTML range input that enables the user to pick a number within a specific range.
How to use it:
1. Import the latest jQuery library together withe the jQuery html-input-range plugin's JavaScript and Stylesheet into the document.
<link rel="stylesheet" href="html-input-range.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="html-input-range.js"></script>
2. Create a normal range input on the page.
<input type="range" id="html-input-range">
3. Initialize the plugin to create a custom range input from the range input.
$(document).ready(function () {
htmlInputrange.default();
});
4. Enable/disable the tooltip that displays the current value when your drag the range slider.
$(document).ready(function () {
htmlInputRange.options({
tooltip: true
});
});
5. Set the max value.
$(document).ready(function () {
htmlInputRange.options({
max: 90
});
});
6. Override the default styles to create your own theme.
.html-inupt-range {
position: relative;
height: 15px;
}
.html-inupt-range input[type='range'] {
-webkit-appearance: none;
height: 6px;
margin: 0;
background: #a29bfe;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.24);
border-radius: 2px;
outline: none;
cursor: pointer;
}
.html-inupt-range input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
width: 14px;
height: 14px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.24);
background-image: linear-gradient(to bottom, #6c5ce7 0, #6c5ce7 100%);
border-radius: 50%;
}
.html-input-range-custom input[type='range'] {
position: relative;
z-index: 99;
opacity: 0;
}
.html-input-range-custom .hir-tracker-bg,
.html-input-range-custom .hir-tracker-bg::after,
.html-input-range-custom .hir-tracker-bg::before {
position: absolute;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.24);
}
.html-input-range-custom .hir-tracker-bg {
top: 10px;
left: -7px;
width: calc(100% + 15px);
height: 6px;
background-color: #a29bfe;
border-radius: 5px;
}
.html-input-range-custom .hir-tracker-bg::after,
.html-input-range-custom .hir-tracker-bg::before {
content: '';
z-index: 1;
top: -4px;
width: 14px;
height: 14px;
border-radius: 50%;
background-color: #fff;
border: 1px solid #a29bfe;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.24);
}
.html-input-range-custom .hir-tracker-bg::before {
left: 0;
}
.html-input-range-custom .hir-tracker-bg::after {
right: 0;
}
.html-input-range-custom .hir-tracker-thumb,
.html-input-range-custom .hir-tracker-thumb::after {
position: absolute;
background-color: #6c5ce7;
}
.html-input-range-custom .hir-tracker-thumb {
top: 10px;
left: 0;
width: 0;
height: 6px;
transition: width 150ms linear;
}
.html-input-range-custom .hir-tracker-thumb::after {
content: '';
z-index: 2;
top: -4px;
right: -7px;
width: 14px;
height: 14px;
border-radius: 50%;
}
.html-inupt-range .tooltip,
.html-inupt-range .tooltip::after,
.html-inupt-range .tooltip::before {
position: absolute;
}
.html-inupt-range .tooltip {
z-index: 0;
top: -32px;
left: 0;
padding: 5px 12px;
transform: translateX(-50%);
font-size: 14px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.24);
border-radius: 10px;
transition: left 100ms linear;
}
.html-inupt-range .tooltip::after,
.html-inupt-range .tooltip::before {
content: '';
width: 0;
height: 0;
}
.html-inupt-range .tooltip::after {
bottom: -4px;
left: calc(50% - 4px);
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #fff;
}
.html-inupt-range .tooltip::before {
bottom: -5px;
left: calc(50% - 5px);
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #f1f1f1;
}
This awesome jQuery plugin is developed by vulchivijayakumar. For more Advanced Usages, please check the demo page or visit the official website.