Animated Dual Multi Select Plugin With jQuery - Parts Selector
| File Size: | 16 KB |
|---|---|
| Views Total: | 5613 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

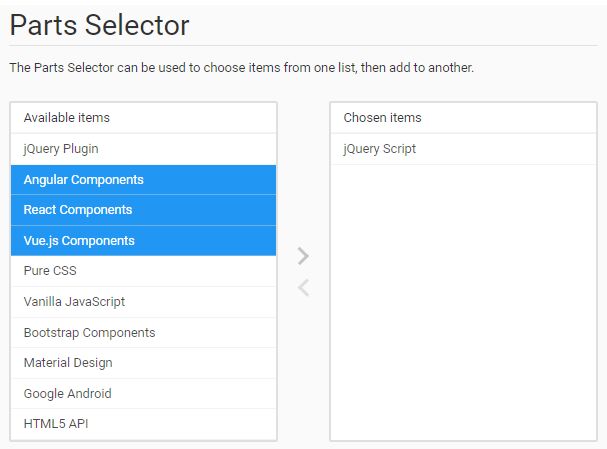
Parts Selector is a simple, animated dual list box plugin for jQuery that allows to move list items between 2 list boxes side by side. This plugin uses finderSelect, which is a jQuery plugin that activates selecting elements within a parent with Ctrl+Click, Command+Click, and Shift+Click.
How to use it:
1. Include the jQuery Parts Selector's style sheet parts-selector.css on the html page.
<link rel="stylesheet" href="parts-selector.css">
2. Create the html for the dual list box.
<div class="parts-selector" id="parts-selector-1">
<div class="parts list">
<h3 class="list-heading">Available items</h3>
<ul>
<li>
jQuery
</li>
<li>
Script
</li>
<li>
Net
</li>
<li>
Plugins
</li>
</ul>
</div>
<div class="controls">
<a class="moveto selected"><span class="icon"></span><span class="text">Add</span></a>
<a class="moveto parts"><span class="icon"></span><span class="text">Remove</span></a>
</div>
<div class="selected list">
<h3 class="list-heading">Chosen items</h3>
<ul>
</ul>
</div>
</div>
3. Include jQuery library and the jQuery Parts Selector's JavaScript parts-selector.js right before the closing body tag.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
<script src="parts-selector.js"></script>
4. Initialize the dual list box on document ready. Done.
$(function() {
$( "#parts-selector-1" ).partsSelector();
});
5. Possible plugin option to customize the dual list box
$( "#parts-selector-1" ).partsSelector({
selectClass: "selected",
unSelectClass: "un-selected",
currentClass: "selected-current",
lastClass: "selected-last",
shiftClass: "selected-shift",
ctrlClass: "selected-ctrl",
triggerUpdate: "finderSelectUpdate",
children: false,
event: "mousedown",
cursor: "pointer",
dragEvent: "mouseenter",
enableClickDrag: true,
enableShiftClick: true,
enableCtrlClick: true,
enableSingleClick: true,
enableSelectAll: true,
enableDisableSelection: true,
enableTouchCtrlDefault: true,
enableDesktopCtrlDefault: false,
totalSelector: false,
menuSelector: false,
menuXOffset: 0,
menuYOffset: 0
});
Change log:
2017-11-14
- use slideUp callback
This awesome jQuery plugin is developed by smth. For more Advanced Usages, please check the demo page or visit the official website.











