HTML5 Placeholder For All Browsers With jQuery - placeholder
| File Size: | 9.12 KB |
|---|---|
| Views Total: | 4990 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

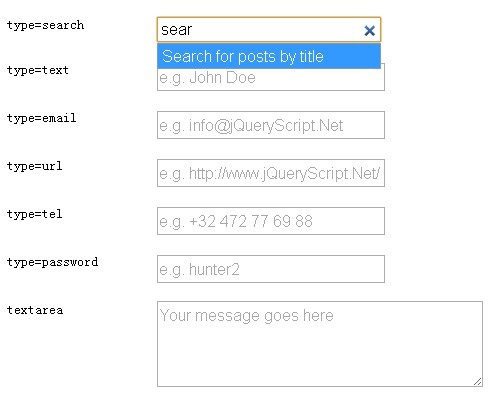
jQuery.placeholder is an useful jQuery plugin that adds a default value to an empty input field for all A-grade browsers, including IE6. The placeholder is a HTML5 attribute that shows text in a field until the field is focused upon, then hides the text. Currently the placeholder works with the modern browsers which support HTML5. For other browsers (like IE8,IE7), this plugin will help you fix it..
How to use it:
1. Markup
<input type="text" name="name" placeholder="YOUR NAME"> <input type="email" name="email" placeholder="e.g. [email protected]"> <input type="url" name="url" placeholder="e.g. http://www.jQueryScript.net/"> <input type="tel" name="tel" placeholder="e.g. +32 472 77 69 88"> <input type="password" name="password" placeholder="e.g. h4x0rpr00fz"> <input type="search" name="search" placeholder="Search this site…"> <textarea name="message" placeholder="Your message goes here"></textarea>
2. Include jQuery Library and placeholder.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js"></script> <script src="jquery.placeholder.js"></script>
3. Call the plugin
<script>
$(function() {
// Invoke the plugin
$('input, textarea').placeholder();
});
</script>
4. Customize your placeholder
input, textarea { color: #000; }
.placeholder { color: #aaa; }
Change log:
2014-01-22
- Fix detection for Opera Mini
This awesome jQuery plugin is developed by mathiasbynens. For more Advanced Usages, please check the demo page or visit the official website.











