Highly Customizable jQuery Form Validation plugin - validVal
| File Size: | 19.9KB |
|---|---|
| Views Total: | 1536 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

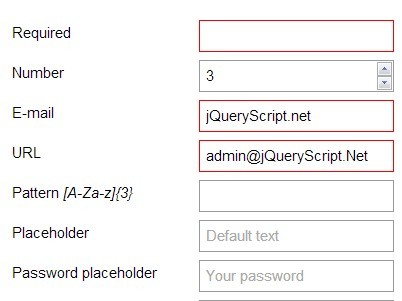
validVal is a highly customizable and feature rich jQuery plugin that adds client side or server side form validation functionality to your existing form elements.
Features:
- Can be used for validating any kind of HTML-form, with very little effort.
- Supports five default value-validations: "required", "number", "email", "url" and "pattern".
- Easily extendable with custom value-validations.
- Great default "invalid-handler" that can be extended or customized.
- Can validate multiple input-fields for corresponding values.
- Enables a group of checkboxes to have at least one checkbox to be "required".
- Gracefull degration for clearing the placeholder-value "onFocus", even on password-fields.
- Automatically select the next input-field when the "maxlength" nth-character is entered.
- Supplies a workaround for IE's lack of support for the :focus-pseudoclass.
Basic Usage:
1. Include the jQuery javascript library and jQuery validVal plugin in your document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.validVal.min.js"></script>
2. Create a Form using Html5 based attributes and type-value.
<form name="form"> <div> <label for="i1">Required</label> <input id="i1" name="required" required type="text" value="" /> </div> <div> <label for="i2">Number</label> <input id="i2" name="number" type="number" value="" /> </div> <div> <label for="i3">E-mail</label> <input id="i3" name="email" type="email" value="" /> </div> <div> <label for="i4">URL</label> <input id="i4" name="url" type="url" value="" /> </div> ... <input type="submit" value="Submit" /> <input type="reset" value="Reset" /> </form>
3. Initialize the plugin and done.
<script type="text/javascript">
$(function() {
$('form[name="form"]').validVal();
});
</script>
4. Style the plugin in the CSS to give your form elements a good look.
5. For serve-side validation, you need to edit the rules in validations.php and upload it to your server.
<?php
// echo "yes" if the fields value is valid (and "no" if not)
$val = $_GET[ 'value' ];
switch( $_GET[ 'name' ] ) {
case 'required':
echo ( strlen( $val ) > 0 ) ? 'yes' : 'no';
break;
case 'number':
if ( strlen( $val ) == 0 ) {
echo 'yes';
break;
}
echo ( is_numeric( $val ) ) ? 'yes' : 'no';
break;
case 'email':
if ( strlen( $val ) == 0 ) {
echo 'yes';
break;
}
echo ( eregi( "^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,3})$", $val ) ) ? 'yes' : 'no';
break;
case 'url':
if ( strlen( $val ) == 0 ) {
echo 'yes';
break;
}
$pattern = '/^(([\w]+:)?\/\/)?(([\d\w]|%[a-fA-f\d]{2,2})+(:([\d\w]|%[a-fA-f\d]{2,2})+)?@)?([\d\w][-\d\w]{0,253}[\d\w]\.)+[\w]{2,4}(:[\d]+)?(\/([-+_~.\d\w]|%[a-fA-f\d]{2,2})*)*(\?(&?([-+_~.\d\w]|%[a-fA-f\d]{2,2})=?)*)?(#([-+_~.\d\w]|%[a-fA-f\d]{2,2})*)?$/';
echo ( preg_match( $pattern, $val ) ) ? 'yes': 'no';
break;
default:
echo 'yes';
}
?>
This awesome jQuery plugin is developed by BeSite. For more Advanced Usages, please check the demo page or visit the official website.











