Micro HTML5 Form Validator With jQuery - Snapkit Validation
| File Size: | 8.72 KB |
|---|---|
| Views Total: | 1299 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

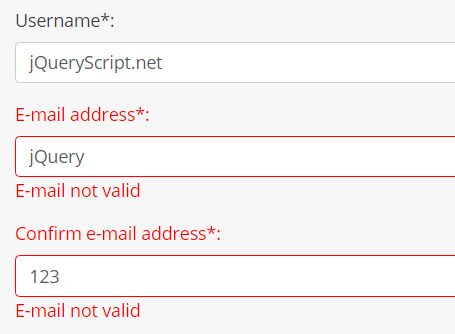
Snapkit Validation is a lightweight (~4kb) and easy-to-use jQuery plugin which applies most commonly used validation rules to your html form fields. Supported validation rules: required, match, number, email, URL, and min/max length. Compatible with Bootstrap framework.
How to use it:
1. Load the Snapkit Validation plugin's JS and CSS files in your html page.
<link href="snapkit-validation.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="snapkit-validation.min.js"></script>
2. Add validation rules to your form fields using the following HTML5 data attributes:
- data-validate="required": required field
- data-validate="email": validate email address
- data-validate="match | #email": check if match the #email
- data-validate="number": the field must be a number
- data-validate="website": validate URL
- data-validate="minLenght | 20": at least 20 chars
- data-validate="maxLenght | 40": no more than 40 chars
<form class="form">
<div class="form-group form__group">
<label for="name" class="form__group__label">Username*:</label>
<input type="text" class="form-control" id="name">
<span class="form__group__info" data-validate="required">This field is required</span>
</div>
<div class="form-group form__group">
<label for="email" class="form__group__label">E-mail address*:</label>
<input type="age" class="form-control" id="email">
<span class="form__group__info" data-validate="required">This field is required</span>
<span class="form__group__info" data-validate="email">E-mail not valid</span>
</div>
<div class="form-group form__group">
<label for="emailConfirm" class="form__group__label">Confirm e-mail address*:</label>
<input type="age" class="form-control" id="emailConfirm">
<span class="form__group__info" data-validate="required">This field is required</span>
<span class="form__group__info" data-validate="email">E-mail not valid</span>
<span class="form__group__info" data-validate="match | #email">The e-mails doesn't match</span>
</div>
<div class="form-group form__group">
<label for="age" class="form__group__label">Age*:</label>
<input type="text" class="form-control" id="age">
<span class="form__group__info" data-validate="required">This field is required</span>
<span class="form__group__info" data-validate="number">This field must be a number</span>
</div>
<div class="form-group form__group">
<label for="website" class="form__group__label">Website*:</label>
<input type="text" class="form-control" id="website">
<span class="form__group__info" data-validate="required">This field is required</span>
<span class="form__group__info" data-validate="website">This field must be a valid website</span>
</div>
<div class="form-group form__group">
<label for="comment" class="form__group__label">Comment*:</label>
<textarea class="form-control" rows="5" id="comment"></textarea>
<span class="form__group__info" data-validate="required">This field is required</span>
<span class="form__group__info" data-validate="minLenght | 20">The comment must be at least 20 chars long</span>
<span class="form__group__info" data-validate="maxLenght | 40">The comment must be no more than 40 chars long</span>
</div>
<div class="text-center">
<input class="btn btn-default" name="submit" type="submit" value="Send message">
</div>
</form>
Change log:
2016-11-18
- v1.0.2
This awesome jQuery plugin is developed by Snapgle. For more Advanced Usages, please check the demo page or visit the official website.











