Mobile-Friendly HTML5 Input Number Validation Plugin For jQuery - NumBox
| File Size: | 3.24 KB |
|---|---|
| Views Total: | 1317 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

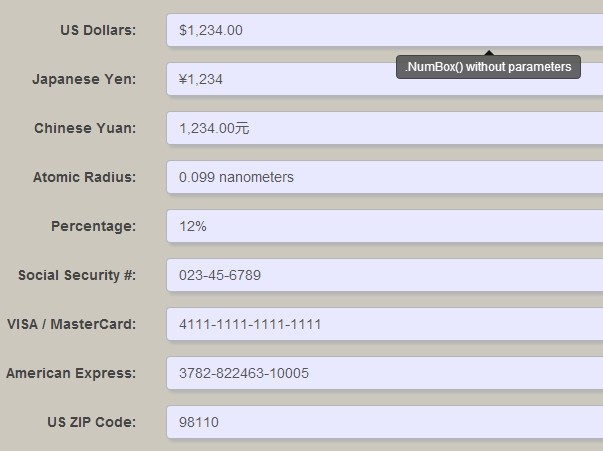
The NumBox jQuery Plugin helps ensure that a numeric keyboard will pop-up on mobile devices when a number is entered. It offers real-time validation as you type plus display formatting for mobile devices and desktop browsers, is designed for HTML5's input type="number" elements, and provides a number of customization options.
See also:
- jQuery Currency Input Filed Mask Plugin - maskmoney
- Easy Numbers and Currency Formatting Plugin - autoNumeric
Basic Usage:
1. Include the jQuery javascript library and jQuery numBox plugin in the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="jquery.numbox-1.1.0.min.js"></script>
2. Include the required CSS in the document or use your own CSS to disable numeric input spinners.
<link href="jquery.numbox-1.1.0.css" rel="stylesheet" type="text/css" />
3. Create a number input with an unique ID on your web page.
<input id="myInput" type="number" value="" placeholder="Please enter a dollar amount" />
4. Call the plugin on the input filed and you're done. Check out the full APIs here.
<script type="text/javascript">
$(document).ready(function(){
$('#myInput').NumBox();
});
</script>
About author:
Author: Neil Cresswell
Website: http://www.numbox.org/
This awesome jQuery plugin is developed by Neil Cresswell. For more Advanced Usages, please check the demo page or visit the official website.











