jQuery Plugin To Convert Select Options To Checkboxes - multicheck
| File Size: | 4.84 KB |
|---|---|
| Views Total: | 9050 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

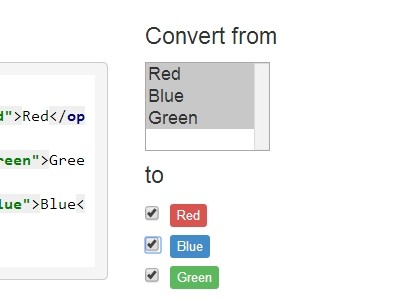
multicheck is a lightweight jQuery plugin to convert select options into a multi checkbox set, allowing your user to select multiple options in an easy way.
How to use it:
1. Include jQuery javascript library and the jQuery multicheck plugin in the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="jquery.multicheck.js"></script>
2. Include the Twitter Bootstrap 3 to style the option labels (OPTIONAL).
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
3. Create a simple multi select list with 'multiple' attribute.
<select multiple="multiple"> <option data-label-class="label label-danger" value="red">Red</option> <option data-label-class="label label-primary" value="green">Green</option> <option data-label-class="label label-success" value="blue">Blue</option> </select>
4. Call the plugin on the select list.
$('select').multicheck({
label_wrap: '<div class="checkbox"></div>'
});
5. Options and defaults.
// Wrap each label in HTML structure. Example for Bootstrap: '<div class="checkbox"></div>' label_wrap: '', // Container with scrolling and borders scroll_wrapper_enabled: false, // if scroll_wrapper_enabled is true then selected_element is active element with class multicheckbox-on. selected_element: 'label'
Change logs:
2015-02-18
- Check checkboxes with selected options.
1.0.0 (2014-05-11)
- update
0.1.0 (2014-05-08)
- Add wrap checkboxes with scrolling
This awesome jQuery plugin is developed by jurrick. For more Advanced Usages, please check the demo page or visit the official website.











