Multicolumn Autocomplete Control with jQuery and jQuery UI
| File Size: | 5.82 KB |
|---|---|
| Views Total: | 11680 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

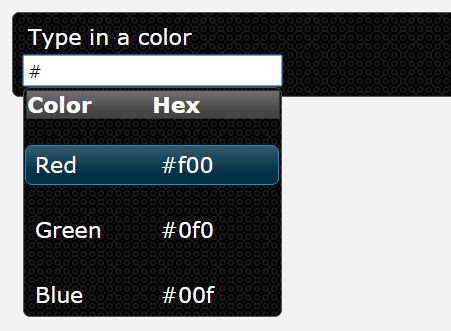
A very small jQuery plugin that extends the default jQuery UI autocomplete widget to allow multi-column suggestion dropdown list.
How to use it:
1. Include jQuery, jQuery UI and a jQuery UI theme of your choice on the webpage.
<link href="jquery-ui.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script>
2. Include the jQuery UI Multicolumn Autocomplete plugin after jQuery library.
<script src="jquery.mcautocomplete.js"></script>
3. Create a text field that gets turned into the jquery ui widget.
<input id="search" type="text">
4. Create multi-column suggestions like this:
var columns = [{name: 'Color', minWidth: '100px'}, {name: 'Hex', minWidth:'70px'}],
colors = [['Red', '#f00'], ['Green', '#0f0'], ['Blue', '#00f']];
5. Active the plugin.
$("#search").mcautocomplete({
showHeader: true,
columns: columns,
source: colors
});
6. The plugin provides a simple callback which allows you to do something after selecting.
$("#search").mcautocomplete({
showHeader: true,
columns: columns,
source: colors,
select: function(event, ui) {
this.value = (ui.item ? ui.item[0]: '');
return false;
}
});
This awesome jQuery plugin is developed by alforno-productions. For more Advanced Usages, please check the demo page or visit the official website.











