Natural Language Form with Custom Input Elements - nlform.js
| File Size: | 36.4 KB |
|---|---|
| Views Total: | 3057 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

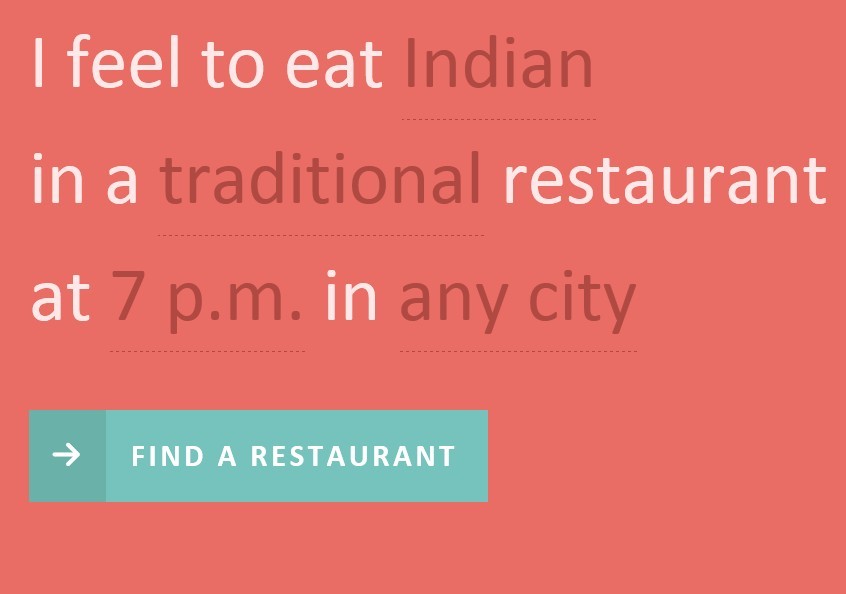
nlform.js is a javascript library that turn a standard html form into one that uses natural language to obtain information from the user. For that we’ll construct a sentence where some words and parts are select elements and text inputs. We’ll then transform the select elements so that we can customize them.
How to use it:
1. Markup html structure
<form id="nl-form" class="nl-form"> I feel to eat <select> <option value="1" selected>any food</option> <option value="2">Indian</option> <option value="3">French</option> <option value="4">Japanese</option> <option value="2">Italian</option> </select> <br /> in a <select> <option value="1" selected>standard</option> <option value="2">fancy</option> <option value="3">hip</option> <option value="4">traditional</option> <option value="2">romantic</option> </select> restaurant <br /> at <select> <option value="1" selected>anytime</option> <option value="1">7 p.m.</option> <option value="2">8 p.m.</option> <option value="3">9 p.m.</option> </select> in <input type="text" value="" placeholder="any city" data-subline="For example: <em>Los Angeles</em> or <em>New York</em>"/> <div class="nl-submit-wrap"> <button class="nl-submit" type="submit">Find a restaurant</button> </div> <div class="nl-overlay"></div> </form>
2. The CSS
@font-face {
font-family: 'nlicons';
src: url('../fonts/nlicons/nlicons.eot');
src: url('../fonts/nlicons/nlicons.eot?#iefix') format('embedded-opentype'), url('../fonts/nlicons/nlicons.woff') format('woff'), url('../fonts/nlicons/nlicons.ttf') format('truetype'), url('../fonts/nlicons/nlicons.svg#nlicons') format('svg');
font-weight: normal;
font-style: normal;
}
/* general style for the form */
.nl-form {
width: 100%;
margin: 0.3em auto 0 auto;
font-size: 4em;
line-height: 1.5;
}
.nl-form ul {
list-style: none;
margin: 0;
padding: 0;
}
/* normalize the input elements, make them look like everything else */
.nl-form input, .nl-form select, .nl-form button {
border: none;
background: transparent;
font-family: inherit;
font-size: inherit;
color: inherit;
font-weight: inherit;
line-height: inherit;
display: inline-block;
padding: 0;
margin: 0;
-webkit-appearance: none;
-moz-appearance: none;
}
.nl-form input:focus {
outline: none;
}
/* custom field (drop-down, text element) styling */
.nl-field {
display: inline-block;
position: relative;
}
.nl-field.nl-field-open {
z-index: 10000;
}
/* the toggle is the visible part in the form */
.nl-field-toggle, .nl-form input, .nl-form select {
line-height: inherit;
display: inline-block;
color: #b14943;
cursor: pointer;
border-bottom: 1px dashed #b14943;
}
/* drop-down list / text element */
.nl-field ul {
position: absolute;
visibility: hidden;
background: #76C3BD;
left: -0.5em;
top: 50%;
font-size: 80%;
opacity: 0;
-webkit-transform: translateY(-40%) scale(0.9);
-moz-transform: translateY(-40%) scale(0.9);
transform: translateY(-40%) scale(0.9);
-webkit-transition: visibility 0s 0.3s, opacity 0.3s, -webkit-transform 0.3s;
-moz-transition: visibility 0s 0.3s, opacity 0.3s, -moz-transform 0.3s;
transition: visibility 0s 0.3s, opacity 0.3s, transform 0.3s;
}
.nl-field.nl-field-open ul {
visibility: visible;
opacity: 1;
-webkit-transform: translateY(-50%) scale(1);
-moz-transform: translateY(-50%) scale(1);
transform: translateY(-50%) scale(1);
-webkit-transition: visibility 0s 0s, opacity 0.3s, -webkit-transform 0.3s;
-moz-transition: visibility 0s 0s, opacity 0.3s, -moz-transform 0.3s;
transition: visibility 0s 0s, opacity 0.3s, transform 0.3s;
}
.nl-field ul li {
color: #fff;
position: relative;
}
.nl-dd ul li {
padding: 0 1.5em 0 0.5em;
cursor: pointer;
white-space: nowrap;
}
.nl-dd ul li.nl-dd-checked {
color: #478982;
}
.no-touch .nl-dd ul li:hover {
background: rgba(0,0,0,0.05);
}
.no-touch .nl-dd ul li:hover:active {
color: #478982;
}
/* icons for some elements */
.nl-dd ul li.nl-dd-checked:before, .nl-submit:before, .nl-field-go:before {
font-family: 'nlicons';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
}
.nl-dd ul li.nl-dd-checked:before {
content: "\e000";
position: absolute;
right: 1em;
font-size: 50%;
line-height: 3;
}
.nl-ti-text ul {
min-width: 8em;
}
.nl-ti-text ul li.nl-ti-input input {
width: 100%;
padding: 0.2em 2em 0.2em 0.5em;
border-bottom: none;
color: #fff;
}
.nl-form .nl-field-go {
position: absolute;
right: 0;
top: 0;
height: 100%;
cursor: pointer;
background: rgba(0,0,0,0.1);
width: 1.8em;
text-align: center;
color: transparent;
}
.nl-field-go:before {
content: "\e001";
font-size: 75%;
color: #fff;
width: 100%;
line-height: 2.5;
display: block;
}
/* custom placeholder color */
input::-webkit-input-placeholder {
color: rgba(255,255,255,0.8);
}
input:active::-webkit-input-placeholder, input:focus::-webkit-input-placeholder {
color: rgba(255,255,255,0.2);
}
input::-moz-placeholder {
color: rgba(255,255,255,0.8);
}
input:active::-moz-placeholder, input:focus::-moz-placeholder {
color: rgba(255,255,255,0.2);
}
input:-ms-input-placeholder {
color: rgba(255,255,255,0.8);
}
input:active::-ms-input-placeholder, input:focus::-ms-input-placeholder {
color: rgba(255,255,255,0.2);
}
/* example field below text input */
.nl-ti-text ul li.nl-ti-example {
font-size: 40%;
font-style: italic;
font-weight: 400;
padding: 0.4em 1em;
color: rgba(0,0,0,0.2);
border-top: 1px dashed rgba(255,255,255,0.7);
}
.nl-ti-text ul li.nl-ti-example em {
color: #fff
}
/* submit button */
.nl-submit-wrap {
margin-top: 0.4em;
}
.nl-form .nl-submit {
line-height: 3;
text-transform: uppercase;
cursor: pointer;
position: relative;
background: #76C3BD;
color: #fff;
padding: 0 1em 0 0;
font-size: 40%;
font-weight: bold;
letter-spacing: 3px;
}
.nl-submit:before {
content: "\e001";
color: #fff;
float: left;
padding: 0 0.7em;
margin: 0 0.8em 0 0;
background: #69B1A9;
}
.no-touch .nl-form .nl-submit:hover, .no-touch .nl-form .nl-submit:active {
background: #69B1A9;
}
.no-touch .nl-form .nl-submit:hover:before {
background: #58a199;
}
/* overlay becomes visible when a field is opened */
.nl-overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
opacity: 0;
z-index: 9999;
visibility: hidden;
-webkit-transition: visibility 0s 0.3s, opacity 0.3s;
-moz-transition: visibility 0s 0.3s, opacity 0.3s;
transition: visibility 0s 0.3s, opacity 0.3s;
}
.nl-field.nl-field-open ~ .nl-overlay {
opacity: 1;
visibility: visible;
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
transition-delay: 0s;
}
@media screen and (max-width: 45em) {
.nl-form {
font-size: 3em;
}
}
@media screen and (max-width: 25em) {
.nl-form {
font-size: 2em;
}
}
3. Include nlform.js on your web page
<script src="js/nlform.js"></script>
4. The javascript
<script> var nlform = new NLForm( document.getElementById( 'nl-form' ) ); </script>
This awesome jQuery plugin is developed by MARY LOU. For more Advanced Usages, please check the demo page or visit the official website.