Simple jQuery Checkboxes and Radios Replacement Plugin - Picker
| File Size: | 15.7 KB |
|---|---|
| Views Total: | 2344 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

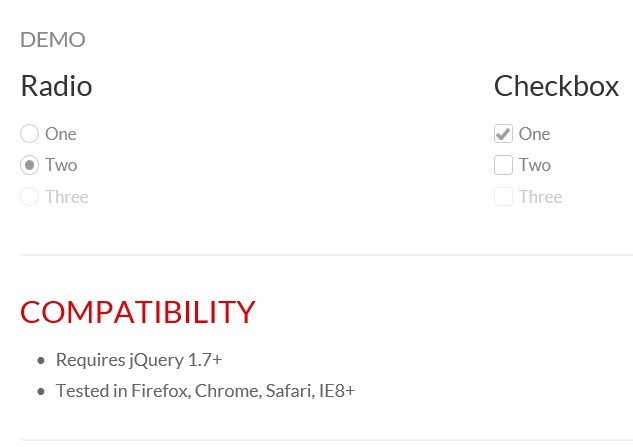
Picker is a simple jQuery plugin that replaces the default checkboxes and radio buttons to make them more user friendly. The plugin can also render a 'toggle' style checkbox.
See also:
- Powerful jQuery Checkbox and Radio Button Enhancing Plugin - rlchecked
- Default Checkbox Replacement Plugin - jQuery prettyCheckable
- jQuery Plugin For Customizing Checkbox - betterCheckbox
- jQuery Plugin For Beautifying Checkboxes And Radio Buttons - iCheck
How to use it:
1. Include jQuery library and jQuery Picker on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.fs.picker.min.js"></script>
2. Include required CSS file to style the plugin
<link href="jquery.fs.picker.css" rel="stylesheet" type="text/css">
3. Create a group of standard checkboxes
<input checked="checked" class="checkbox" id="checkbox_1" name="checkbox_1" type="checkbox" value="One" /> <label for="checkbox_1">One</label> <input class="checkbox" id="checkbox_2" name="checkbox_2" type="checkbox" value="Two" /> <label for="checkbox_2">Two</label> <input class="checkbox" disabled="disabled" id="checkbox_3" name="checkbox_3" type="checkbox" value="Three" /> <label for="checkbox_3">Three</label>
4. Call the plugin
<script>
$(document).ready(function() {
$("input[type=checkbox]").picker();
});
</script>
5. Options.
<script>
$(document).ready(function() {
$("input[type=checkbox]").picker({});
customClass: "", // Class applied to instance
toggle: false, // Render 'toggle' styles
labelOn: "ON", // Label for 'On' position; 'toggle' only
labelOff: "OFF" // Label for 'Off' position; 'toggle' only
});
</script>
Change log:
v3.1.2 (2014-10-21)
- Click events on non labeled elements
v3.0.9 (2014-02-07)
- add support for inputs anywhere within labels child tree
v3.0.9 (2014-02-07)
- add support for inputs anywhere within labels child tree
v3.0.7 (2014-01-28)
- add support for inputs anywhere within labels child tree
v3.0.5 (2014-01-25)
- Fixing push mistake;
v3.0.4 (2014-01-24)
- Fixing issues with input nested in label tags;
v0.5.1 (2014-01-04)
- Fixing icon file name;
- Better documentation;
v0.3.4 (2013-07-29)
- Fixing public methods (issues with changes to event handling)
This awesome jQuery plugin is developed by Formstone. For more Advanced Usages, please check the demo page or visit the official website.











