Easy Number Input Validation Plugin For jQuery - numberValidation
| File Size: | 15.2 KB |
|---|---|
| Views Total: | 7594 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

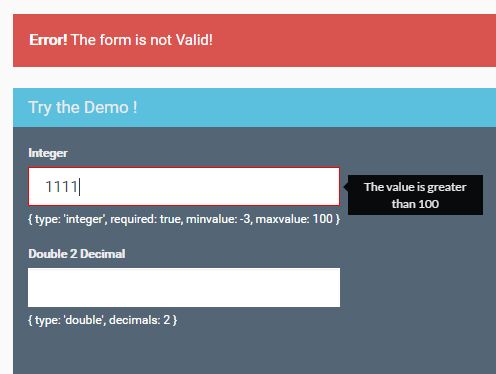
numberValidation is a simple, easy-to-use jQuery plugin that provides the real-time validation functionality for your numeric input fields.
Validation rules included:
- Data type: 'integer' or 'double'.
- Required.
- Min/max values.
- Length.
- Decimals.
How to use it:
1. Include the compiled and minified JavaScript file 'jquery.numbervalidation.min.js' after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.numbervalidation.min.js"></script>
2. Include the Bootstrap framework for full features.
<link href="bootstrap.min.css" rel="stylesheet"> <script src="bootstrap.min.js"></script>
3. Call the function and apply a validation rule of your choice to the input field.
$("#myInput").masknumber({
// apply multiple rules to the input field
rules:{
type:'integer',
required:true,
minvalue:-3,
maxvalue:100
},
// custom error messages
messages:{
type:"The value is not integer",
required:"The value is required",
minvalue:"The value is less than -3",
maxvalue:"The value is greater than 100"
},
// error popup settings
settingserror:{
tooltipplacement:"right"
}
});
4. All default plugin settings.
$("#myInput").masknumber({
rules: {
type: 'integer',
required: false,
maxvalue: undefined,
minvalue: undefined,
decimals: undefined,
length: undefined
},
messages: {
type: "",
required: "",
maxvalue: "",
minvalue: "",
decimals: "",
length: ""
},
settingserror: {
setting:true,
tooltipplacement: "bottom",
tooltiptrigger: "hover",
bordercolorok: bordercolorok,
bordercolornotok: "red"
}
});
This awesome jQuery plugin is developed by alexander-perucci. For more Advanced Usages, please check the demo page or visit the official website.











