Customizable Dropdown Popup Plugin For jQuery - SelectBox
| File Size: | 9.6 KB |
|---|---|
| Views Total: | 6578 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

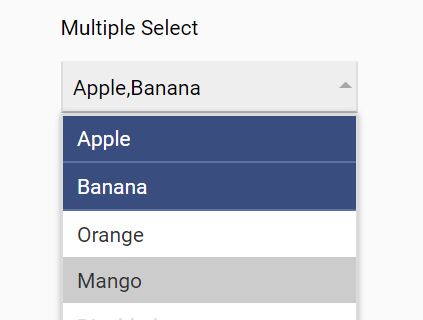
SelectBox is a jQuery plugin to enhance the default select box that the users are allowed to select one or more options from a mobile-friendly dropdown popup.
More features:
- Supports
optgroup - Supports dependent select boxes.
- Allows dynamic data.
How to use it:
1. Link to jQuery JavaScript library and the jQuery SelectBox plugin's file:
<link rel="stylesheet" href="SelectBox.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="SelectBox.js"></script>
2. Just call the function SelectBox on the target select box and the plugin will do the rest.
<select> <option value="a">Apple</option> <option value="b" selected>Banana</option> <option value="o">Orange</option> <option value="m">Mango</option> </select>
var select = $('select').SelectBox();
3. Add dynamic data to the select box in your JavaScript:
select.options = [
{ label: 'A1', value: 'a1' },
{ label: 'News'},
{ label: 'Domestic News', value: 'news-1', inGroup: true },
{ label: 'International News', value: 'news-2', inGroup: true },
{ label: 'A2', value: 'A2' }
];
4. If you want to create dependent dropdowns that will show options based on values of other select boxes.
<select class="selectBox" id="fruit"> <option value="apple" data-type="1">Apple</option> <option value="banana" data-type="2">Banana</option> <option value="watermelon" data-type="3">Watermelon</option> </select> <select class="selectBox" id="variety-data"> <option value="apple-bad" data-type="1">Bad</option> <option value="apple-green" data-type="1">Green</option> <option value="apple-red" data-type="1">Red</option> <option value="banana-green" data-type="2">Green</option> <option value="banana-red" data-type="2">Red</option> <option value="watermelon-green" data-type="3">Green</option> <option value="watermelon-red" data-type="3">Red</option> </select>
$('.selectBox').SelectBox();
var varietys = SelectBox.extract($('#variety-data'));
var fruit = new SelectBox($('#fruit'));
var variety = new SelectBox($('#variety'));
fruit.select.change(function() {
var fruit = this.selectBox;
var type = $(fruit.current.option).attr('data-type');
var data = varietys.filter(function(value) {
if (value.type !== 'option')
return false;
return type == value.option.attr('data-type');
});
variety.options = data;
}).trigger('change');
This awesome jQuery plugin is developed by xueyou2000. For more Advanced Usages, please check the demo page or visit the official website.











