Fancy Responsive File Uploader For jQuery - FancyFileUpload
| File Size: | 56.4 KB |
|---|---|
| Views Total: | 41200 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

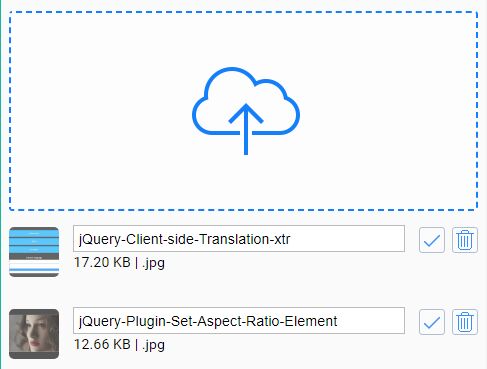
A fancy, file uploader plugin based on the jQuery File Upload plugin that converts the normal file input into a responsive, mobile-friendly uploader interface with support for drag'n'drop, keyboard interactions, file preview, Chunked file upload and much more. Dual licensed under the MIT or LGPL.
How to use it:
1. Load the primary CSS file 'fancy_fileupload.css' in the head section of the webpage.
<link rel="stylesheet" href="fancy_fileupload.css">
2. Load the file uploader plugin's script and other required JavaScript files at the end of the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.ui.widget.js"></script> <script src="jquery.fileupload.js"></script> <script src="jquery.iframe-transport.js"></script> <script src="jquery.fancy-fileupload.js"></script>
3. Call the plugin on the file input field and done. You're allowed to specify the types of files that the server accepts:
<input id="demo" type="file" name="files" accept=".jpg, .png, image/jpeg, image/png" multiple>
$('#demo').FancyFileUpload({
params : {
action : 'fileuploader'
},
maxfilesize : 1000000
});
4. All possible plugin options to customize the file uploader.
$('#demo').FancyFileUpload({
// send data to this url
'url' : '',
// key-value pairs to send to the server
'params' : {},
// editable file name?
'edit' : true,
// max file size
'maxfilesize' : -1,
// a list of allowed file extensions
'accept' : null,
// 'iec_windows', 'iec_formal', or 'si' to specify what units to use when displaying file sizes
'displayunits' : 'iec_windows',
// adjust the final precision when displaying file sizes
'adjustprecision' : true,
// the number of retries to perform before giving up
'retries' : 5,
// the base delay, in milliseconds, to apply between retries
'retrydelay' : 500,
// an object containing valid MediaRecorder options
// https://developer.mozilla.org/en-US/docs/Web/API/MediaRecorder
'audiosettings' : {},
// whether or not to display a toolbar button with a webcam icon for recording video directly via the web browser
'recordvideo' : false,
// an object containing valid MediaRecorder options
// https://developer.mozilla.org/en-US/docs/Web/API/MediaRecorder
'videosettings' : {},
// A valid callback function that is called after the preview dialog appears. Useful for temporarily preventing unwanted UI interactions elsewhere.
'showpreview' : function(e, data, preview, previewclone) {
// do something
},
// A valid callback function that is called after the preview dialog disappears.
'hidepreview' : function(e, data, preview, previewclone) {
// do something
},
// A valid callback function that is called during initialization to allow for last second changes to the settings.
// Useful for altering fileupload options on the fly.
'preinit' : null,
// A valid callback function that is called at the end of initialization of each instance.
'postinit' : null,
// called for each item after it has been added to the DOM
'added' : function(e, data) {
// do something
},
// called whenever starting the upload
'startupload' : function(SubmitUpload, e, data){
// do something
}
// called whenever progress is updated
'continueupload' : function(e, data) {
// do something
},
// called whenever an upload has been cancelled
'uploadcancelled' : function(e, data) {
// do something
},
// called whenever an upload has successfully completed
'uploadcompleted' : function(e, data) {
// do something
},
// jQuery File Upload options
'fileupload' : {},
// translation strings here
'langmap' : {}
});
Changelog:
2022-03-24
- Fixed spacing issues.
2022-02-27
- Updated file uploader helper
2021-05-18
- Added German translation language pack.
2020-11-29
- Updated
2020-04-19
- Fixed destroy/recreate cycle on same element issue.
2020-04-13
- Stopping stream tracks to release camera/microphone access.
2020-04-12
- Updated jQuery File Upload
2020-03-04
- Added postinit option.
2019-10-03
- Updated server side helpers.
2019-03-30
- Fixed syntax error issue in Edge.
- Fixed FlexForms dependency issue. Backported GetFileStartPosition() changes from FlexForms modules.
2019-02-01
- Added support for recording directly from a microphone and webcam/camera.
2018-03-03
- Fixed DOM element creation issue.
2018-02-18
- Fixed missing URL reference issue.
- Added server-side helper PHP class.
2018-01-20
- Added preview dialog show/hide callbacks.
2017-10-10
- Added server-side helper PHP class.
2017-08-07
- Improved support for chunked uploads with various bug fixes. Added preinit option.
2017-08-04
- Fixed pre-upload cancel issue.
This awesome jQuery plugin is developed by cubiclesoft. For more Advanced Usages, please check the demo page or visit the official website.