Responsive jQuery Progress Bar With Steps - Progressbar.js
| File Size: | 3.17 KB |
|---|---|
| Views Total: | 17396 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Progressbar.js is a very small jQuery plugin that helps you render a responsive progress bar with custom dynamic steps for multi-step sign up forms.
How to use it:
1. Include the Progressbar.js plugin's stylesheet in your head.
<link rel="stylesheet" href="jquery.progressbar.css">
2. Create a placeholder element for the step progress bar.
<div id="steps"></div>
3. Include jQuery library and the Progressbar.js script at the bottom of your webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.progressbar.js"></script>
4. Initialize the plugin and add your own steps to the progress bar.
$('#steps').progressbar({
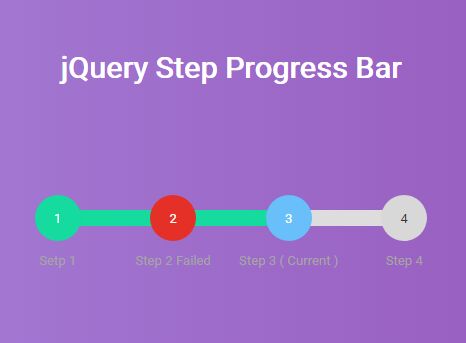
// ~: failed
// @: current
steps: ['Setp 1', '~Step 2 Failed', '@Step 3 ( Current )', 'Step 4',]
});
This awesome jQuery plugin is developed by libuchao. For more Advanced Usages, please check the demo page or visit the official website.