Create Searchable Dropdown Select With jQuery - selectstyle
| File Size: | 17.2 KB |
|---|---|
| Views Total: | 105289 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

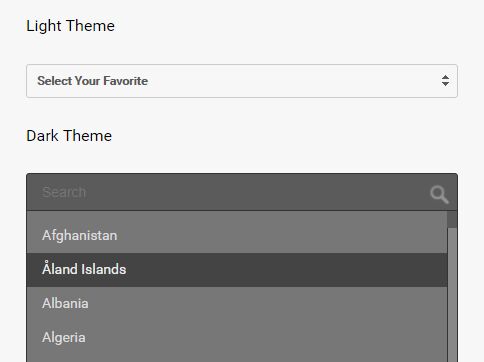
selectstyle is a lightweight jQuery plugin that transforms the regular select box into a searchable dropdown list with custom styles.
Features:
- Light (Google) & Dark themes.
- Custom image.
- Easy to style using your own CSS.
How to use it:
1. Import jQuery JavaScript library and the selectstyle plugin's files into the html file.
<link href="src/selectstyle.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="src/selectstyle.js"></script>
2. Initialize the plugin on your existing select element and done.
<select placeholder="Select Your Favorite"> <option value="AF">Afghanistan</option> <option value="AX">Åland Islands</option> <option value="AL">Albania</option> <option value="DZ">Algeria</option> <option value="AS">American Samoa</option> <option value="AD">Andorra</option> <option value="AO">Angola</option> <option value="AI">Anguilla</option> <option value="AQ">Antarctica</option> ... </select>
$('select').selectstyle();
3. Specify the theme you want to use.
<select theme="google" placeholder="Select Your Favorite"> ... </select> <select theme="dark" placeholder="Select Your Favorite"> ... </select>
4. Add a search bar to the dropdown list.
<select theme="google" placeholder="Select Your Favorite" data-search="true"> ... </select>
5. Set the width and height of your dropdown list.
$('select').selectstyle({
width : 250,
height : 300,
});
6. Trigger a callback function after the option is changed.
$('select').selectstyle({
onchange : function(val){}
});
7. Set the image of the selected option.
<select theme="google" placeholder="Select Your Favorite" data-image="1.png"> ... </select>
This awesome jQuery plugin is developed by wajipk. For more Advanced Usages, please check the demo page or visit the official website.











