Easy Convenient Select Box Replacement - jQuery Image Picker
| File Size: | 13 KB |
|---|---|
| Views Total: | 6176 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

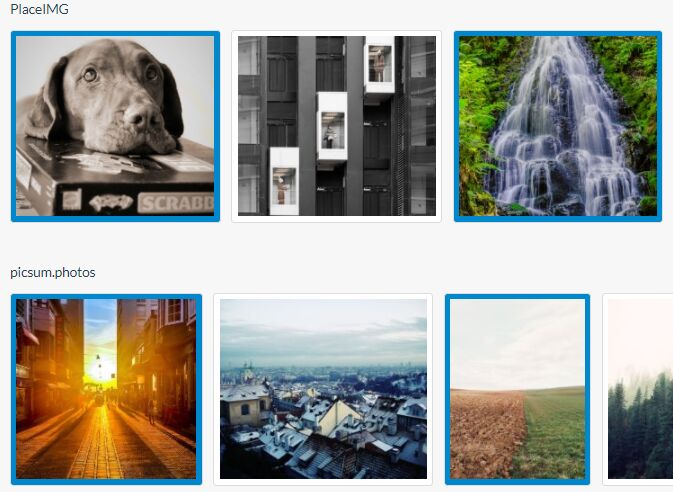
A simple, Bootstrap compliant jQuery plugin which converts select options containing image paths into a user-friendly image picker for easier selection. Supports multiple select and option groups.
How to use it:
1. Include the necessary jQuery library and the jQuery image picker plugin's files on the html page.
<link href="image-picker.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery.min.js"></script> <script src="image-picker.js"></script>
2. Specify the image paths for the select options using data-img-src attribute as shown below:
<select class="image-picker" multiple>
<optgroup label="PlaceIMG">
<option data-img-src="https://placeimg.com/220/200/animals" value="1">PlaceIMG 1</option>
<option data-img-src="https://placeimg.com/220/200/arch" value="2">PlaceIMG 2</option>
<option data-img-src="https://placeimg.com/220/200/nature" value="3">PlaceIMG 3</option>
<option data-img-src="https://placeimg.com/220/200/people" value="4">PlaceIMG 4</option>
...
</optgroup>
<optgroup label="picsum.photos">
<option data-img-src="https://picsum.photos/200/200/?random" value="5">picsum.photos 1</option>
<option data-img-src="https://picsum.photos/230/200/?random" value="6">picsum.photos 2</option>
<option data-img-src="https://picsum.photos/150/200/?random" value="7">picsum.photos 3</option>
<option data-img-src="https://picsum.photos/270/200/?random" value="8">picsum.photos 4</option>
...
</optgroup>
</select>
3. Call the function on the select element and done.
$(".image-picker").imagepicker()
4. Config the select options using the following data attributes:
- data-img-label: image label
- data-img-class: additional CSS class(es)
- data-img-alt: image alt
<option data-img-src='1.jpg' data-img-label='image label' data-img-class="custom-class" data-img-alt="image alt" value='1' >
5. Config the image picker using the following options:
$(".image-picker").imagepicker({
// show/hide the regular select box
hide_select: true,
// show/hide image labels
show_label: false,
// callback functions
initialized: undefined,
changed: undefined,
clicked: undefined,
selected: undefined,
// set the max number of selectable options
limit: undefined,
// called when the limit cap has been reached
limit_reached: undefined,
// using Font Awesome icons instead
font_awesome: false
})
This awesome jQuery plugin is developed by rvera. For more Advanced Usages, please check the demo page or visit the official website.











