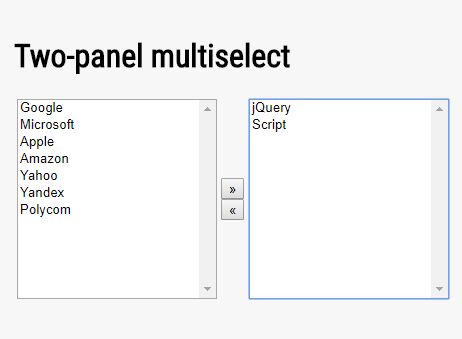
Side-by-side Multi Select Plugin With jQuery - multiSelect.js
| File Size: | 3.57 KB |
|---|---|
| Views Total: | 6953 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

multiSelect.js is a basic jQuery dual list box plugin where the users are able to select/deselect options between panels using Left/Right arrows or move items by using double-click.
How to use it:
1. Insert the multiSelect.js and multiSelect.css into the web page which has jQuery library loaded.
<script src="https://code.jquery.com/jquery.min.js"></script> <script src="jquery.multiselect.js"></script> <link href="jquery.multiselect.css" rel="stylesheet">
2. Call the main function gs_multiselect() on the target multiple select element and done.
<select id="demo" multiple="multiple"> <option value="google" selected>Google</option> <option value="microsoft">Microsoft</option> <option value="apple">Apple</option> <option value="amazon">Amazon</option> <option value="yahoo" selected>Yahoo</option> <option value="yandex" selected>Yandex</option> <option value="polycom">Polycom</option> <option value="dlink">D-Link</option> <option value="jquery">jQuery</option> <option value="script">Script</option> </select>
jQuery(function () {
jQuery("#demo").gs_multiselect();
});
3. Customize the dual list box using your own CSS styles.
.fMultiSelect {
min-height:50px;
}
...
This awesome jQuery plugin is developed by zolll23. For more Advanced Usages, please check the demo page or visit the official website.