Simple Flexible jQuery Autocomplete Plugin - Flexdatalist
| File Size: | 48 KB |
|---|---|
| Views Total: | 28634 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

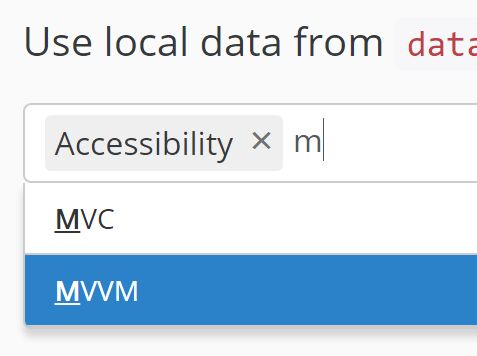
Flexdatalist is a simple, flexible, powerful jQuery plugin which provides the 'autocomplete' functionality on your input field with support for local datalist and remote JSON data.
The plugin also has the ability to select multiple items from an auto-suggest dropdown list that behaves like the tags input.
Install it via NPM:
# NPM $ npm install jQuery.Flexdatalist # Bower $ bower install jQuery.Flexdatalist
How to use it:
1. Load the required jquery.flexdatalist.css file in the head section of the webpage.
<link href="jquery.flexdatalist.css" rel="stylesheet">
2. Load jQuery library and the jquery.flexdatalist.js just before the closing body tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.flexdatalist.js"></script>
3. Create an input field that uses data from datalist as a suggestion.
<input type="text"
placeholder="Front-End Dev Skills"
class="flexdatalist"
data-min-length="1"
list="skills"
name="skill">
<datalist id="skills"> <option value="Node.js">Node.js</option> <option value="Accessibility">Accessibility</option> <option value="Wireframing">Wireframing</option> <option value="HTML5">HTML5</option> <option value="CSS3">CSS3</option> <option value="DOM Manipulation">DOM Manipulation</option> <option value="MVC">MVC</option> <option value="MVVM">MVVM</option> <option value="JavaScript">JavaScript</option> <option value="jQuery">jQuery</option> <option value="ReactJS">ReactJS</option> </datalist>
4. Create an input field that uses remote data from an external JSON file.
<input type="text"
placeholder="Select A Country"
class="flexdatalist-json"
data-data="countries.json"
data-search-in="["name","continent","capital"]"
data-min-length="1"
name="countries">
5. Default plugin options. Options can be overwritten when initializing plugin, by passing an object literal, or set via data-attributes on the input element.
$('SELECTOR').flexdatalist({
// URL to remote data source.
url: null,
// Data source.
// Array of objects or a URL to JSON string/file.
data: null,
// Additional parameters on AJAX requests.
params: {},
// Input relatives. Accepts field(s) selector(s) or an jQuery instance of the fields.
// The relatives values will be sent with each remove server request.
relatives: null,
// If set to true the flexdatalist field will be disabled until all the relatives are filled.
chainedRelatives: false,
// Enable cache
cache: true,
// cache life time
cacheLifetime: 60,
// Search if there are n or greater characters.
minLength: 3,
// Group results by property value.
groupBy: false,
// Selection from search results is required.
selectionRequired: false,
// Focus first result.
focusFirstResult: false,
// The text that will be visible to the user.
// You can use {property_name} to be replaced with property value.
textProperty: null,
// The property name that when selected its value will be sent with the form.
// If you wanna send properties from selected item, set this option to *
valueProperty: null,
// Name of properties values that will appear with the search result.
visibleProperties: [],
// Name of property (or properties) where it will search.
searchIn: ['label'],
// Name of property that holds path to image to be added as icon.
iconProperty: 'thumb',
// By default, Flexdatalist's search matches starting at the beginning of a word.
// Setting this option to true allows matches starting from anywhere within a word.
// This is especially useful for options that include a lot of special characters or phrases in ()s and []s.
searchContain: false,
searchEqual: false,
searchDisabled: false,
searchDelay: 400,
// search by word
searchByWord: false,
// This allows you to normalize the strings being compared before comparison.
normalizeString: null,
// Accept multiple values
multiple: false,
// if is disabled field
disabled: false,
// max results
maxShownResults: 100,
// remove previous value with backspace key
removeOnBackspace: true,
// Text that will show when no results are found. If empty string, it won't show message.
noResultsText: 'No results found for "{keyword}"',
// Toggle values on tap/click
toggleSelected: false,
// allows duplicate values
allowDuplicateValues: false,
// redo search on focus
redoSearchOnFocus: true,
// post or get
requestType: 'get',
// if you prefer to send data to remote server as JSON, set this option to 'json'
requestContentType: 'x-www-form-urlencoded',
// request headers
requestHeaders: null,
// Flexdatalist expects the data from server to be in the main response object or responseObject.results but you can change the name of property that holds the results.
resultsProperty: 'results',
// By default, flexdatalist sends the keyword in request parameter with name keyword.
keywordParamName: 'keyword',
// Limit the number of values in a multiple input.
limitOfValues: 0,
// Delimiter used in multiple values.
valuesSeparator: ',',
// debug mode
debug: true
});
6. API methods.
// get/set value
$.flexdatalist('value');
// set value
$.flexdatalist('value', 'My new value');
// add a new value
$.flexdatalist('add', 'add_me');
// remove a value
$.flexdatalist('remove', 'remove_me');
// toggle a value
$.flexdatalist('toggle', 'value');
// get/set options
$.flexdatalist('option_name');
$.flexdatalist('option_name', 'new_value');
// check if is disabled
$.flexdatalist('disabled');
// enable/disable input field
$.flexdatalist('disabled', true or false);
// destroy the instnace
$.flexdatalist('destroy');
// reset
$.flexdatalist('reset');
7. Events.
$('SELECTOR').on('change:flexdatalist', function(event, set, options) {
console.log(set.value);
console.log(set.text);
});
$('SELECTOR').on('select:flexdatalist', function(event, item, options) {
// do something
});
$('SELECTOR').on('before:flexdatalist.data', function(event) {
// do something
});
$('SELECTOR').on('after:flexdatalist.data', function(event, data) {
// do something
});
$('SELECTOR').on('before:flexdatalist.search', function(event, keywords, data) {
// do something
});
$('SELECTOR').on('after:flexdatalist.search', function(event, keywords, data, matches) {
// do something
});
$('SELECTOR').on('show:flexdatalist.results', function(event, results) {
// do something
});
$('SELECTOR').on('shown:flexdatalist.results', function(event, results) {
// do something
});
$('SELECTOR').on('item:flexdatalist.results', function(event, item) {
// do something
});
$('SELECTOR').on('empty:flexdatalist.results', function(event) {
// do something
});
$('SELECTOR').on('before:flexdatalist.remove', function(event) {
// do something
});
$('SELECTOR').on('after:flexdatalist.remove', function(event) {
// do something
});
Changelog:
2021-02-16
- prevent form submission when pressing enter to add value on multiple config
v2.3.0 (2021-02-14)
- Added support for taking a string/value from nested objects for valueProperty, textProperty and visibleProperties
- Allow to customize the parameter name 'contain' that goes to the server
- Added 'params' option to also be a callback function that allows the customization of the parameters
- Added event 'empty:flexdatalist.results'
- Added event 'item:flexdatalist.results' to allow for personalization of the item result
- Prevent form submit when adding value from enter key
- Added isArray() polyfill
- Removed deprecated jQuery methods to trigger/listen to events
- Added 'requestHeaders' option
- Fixed value duplication bug for multiple mode
- Fix unescaped string in regex processing, on the highlight function (thks @antunesl)
- Fix when handling the value limit
- Fix for when array values are mixed with JSON object and simple strings
- Fix when toggling values
- Improved accessibility
2021-02-13
- Find results for accented words event when the keyword doesn't have them
- Fix for when array values are mixed with JSON object and simple strings
2020-06-11
- JS Update
2018-03-25
- added tabindex -1 on input to prevent usability issues
2018-01-09
- prevent plugin to autodiscover/load the input
2017-09-26
- added tabindex -1 on input to prevent usability issues
2017-09-10
- placeholder fix
2017-09-09
- dynamic multiple input size
2017-09-06
- minor backspace value removal fix
2017-08-05
- minor fix on toggle
2017-08-03
- valueProperty now accepts array of properties to pick from object item as value
2017-07-29
- added garbage collector for cache to prevent filling all localStorage available storage space
2017-07-28
- don't hide input container when there's no values
2017-07-17
- v2.1.3: minor fixes and improvements
2017-07-16
- now behaviour more like a select control
- minor changes
2017-07-15
- v2.1.2: bugfix
2017-07-10
- v2.1.1
- better alias identification
2017-07-09
- minor fix
2017-07-08
- disabled state handling
- improvements and fixes
2017-07-07
- added options 'url ' to cache key
2017-07-05
- Multiple values fix
2017-07-04
- remove event fix
2017-07-03
- added more option
- added autocomplete off
2017-06-24
- prevent multiple instances of flexdatalist
2017-06-19
- added searchDelay option
2017-05-17
- results position fixed
2017-04-05
- Minor fixes in valueSeparator option
2017-03-21
- default value fix
2017-02-28
- minor fixes and improvements
2017-02-17
- minor fixes
2017-02-14
- on result item click, refocus field (multiple only)
2017-02-13
- added search by word option
2017-01-21
- added 'limitOfValues' option
2017-01-16
- added 'allowDuplicateValues' and 'requestType' to change type of AJAX/HTTP request
2017-01-11
- add value to multiple input with "enter" key press
2017-01-08
- send options with the AJAX request
2017-01-07
- minor fix
2017-01-04
- minor tweak in CSS and disabled multiple selection
- minor fix in the relative field name
2016-12-29
- clear value on multiple values input
- minor fix
2016-12-25
- added possibility of having the current input keyword in noResultsText string with {keyword}
2016-11-05
- minor fix
- not clearing the value correctly
2016-10-28
- console.log removed
2016-09-25
- minor fix
2016-09-24
- fixes and improvements
2016-09-14
- Multiple Values: added option to disable selected value on click/tap
2016-09-10
- minor fix
2016-08-11
- respect input autofocus attribute
2016-08-07
- allowing to add/change option(s) after input instance initialization
2016-07-15
- on reset/destroy remove values
2016-07-12
- v1.4.6
2016-07-09
- fixed result highlight not matching correctly the keyword in field
2016-07-08
- Prevent remove button class conflict
2016-07-02
- Minor fix
2016-07-01
- not processing default input value
2016-06-30
- added 'relatives', 'maxShownResults' and 'chainedRelatives' options
2016-06-29
- minor fix in loading the default value
2016-06-15
- Ignore empty data parameter
2016-05-14
- fixed data option being replaced by default option
2016-04-26
- minor fix
This awesome jQuery plugin is developed by sergiodlopes. For more Advanced Usages, please check the demo page or visit the official website.











