Simple Flexible jQuery Country Select Box Plugin - countrySelector
| File Size: | 147 KB |
|---|---|
| Views Total: | 12552 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

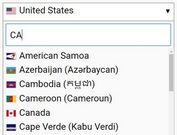
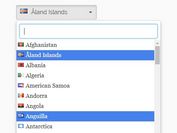
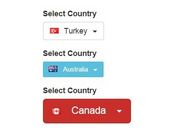
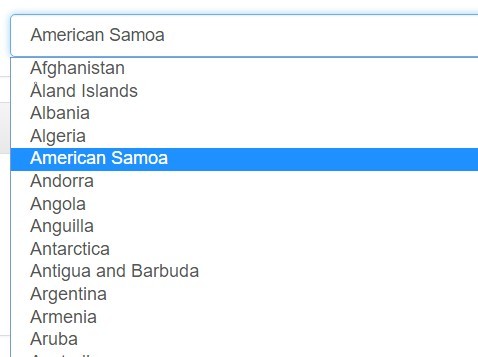
countrySelector is a jQuery plugin that makes it easier to insert an highly customizable country dropdown selector on the web page / web application.
Features:
- Fully controlled via data-attributes or JavaScript.
- Supports ISO 3166-1 country codes: ISO 3166-1 alpha-2, ISO 3166-1 alpha-3 and ISO 3166-1 numeric.
- Allows to set specific countries to display.
- Country flags supported.
How to use it:
1. Include jQuery library together with the jQuery countrySelector plugin's CSS and JS files on the html page.
<link href="jquery-countryselector.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.countryselector.js"></script>
2. Adding the data-role="country-selector" to the regular select box to initialize the plugin automatically.
<select data-role="country-selector"></select>
3. Specify the initial country.
<select value="FRA"
data-role="country-selector">
</select>
4. Config the country selector using html5 data attributes.
data-code-mode: ISO 3166-1 country codes: alpha-2, alpha-3 or numericdata-value-set: specify available countriesdata-show-flag: enable country flags
<select value="FRA"
data-role="country-selector"
data-code-mode="alpha3"
data-show-flag="true"
data-value-set="FRA ITA CHE DEU"
>
</select>
This awesome jQuery plugin is developed by jacqueskang. For more Advanced Usages, please check the demo page or visit the official website.