Simple jQuery Plugin For Calculator Inputs - jCalculator
| File Size: | 54.9 KB |
|---|---|
| Views Total: | 4113 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

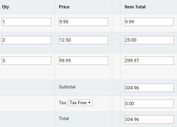
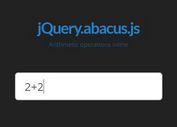
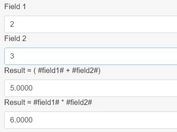
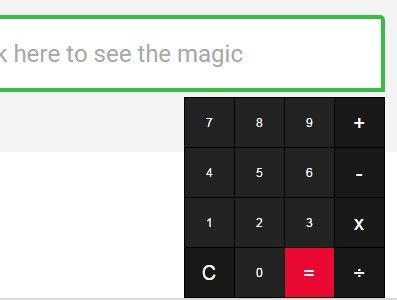
jCalculator is a small, easy-to-use jQuery plugin that attaches a simple calculator to your input field when getting focused. Intended to create an awesome price calculator input for your e-commerce website.
Press the ESC key or click anywhere on the blank area of your webpage to close the calculator.
How to use it:
1. Include the stylesheet jcalculator.css in the header for calculator styles.
<link href="css/jcalculator.css" rel="stylesheet">
2. Include jQuery JavaScript library and the jcalculator.js at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/jcalculator.js"></script>
3. Initialize the plugin to generate a calculator input.
$('#demo').calculator();
This awesome jQuery plugin is developed by balajmarius. For more Advanced Usages, please check the demo page or visit the official website.