Do Calculations On Multiple Form Fields - jQuery jAutoCalc
| File Size: | 198 KB |
|---|---|
| Views Total: | 25628 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

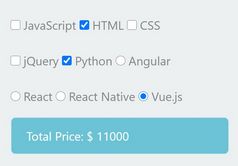
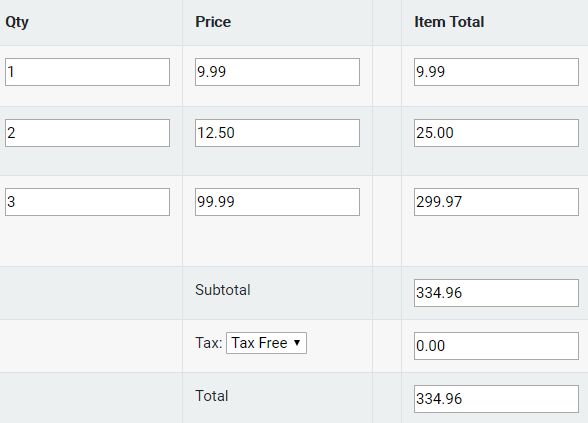
AutoCalc is a jQuery plugin created for the shopping cart of your online store that allows to dynamically calculate the values of your form fields similar to the Excel.
Supported formulas:
- SUM: sums numbers
- AVG: returns the average of the field values
- MIN: returns the smallest value
- MAX: returns the largest value
- COUNT: counts all form fields
- COUNTNOTEMPT: counts all non-empty fields
Supported operations:
- add
- subtract
- multiply
- divide
- power
See also:
- jQuery Plugin To Create Formula-based Calculation Inputs - Formula
- Simple jQuery Plugin For Calculator Inputs - jCalculator
- Table Data Calculation Plugin For jQuery - SumTableTotal
- jQuery Plugin For Online CSV Data Calculation - csv-calc
- jQuery Based Inline Calculator Inside Input Field - Calculadora
- jQuery Plugin For Calculation Form or Calculation Table - Calx
How to use it:
1. To get started, insert the jQuery AutoCalc plugin after jQuery library and we're ready to go.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="dist/jautocalc.js"></script>
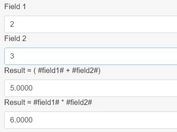
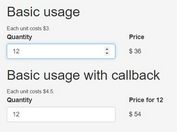
2. Add formulas to your form fields using the jAutoCalc attribute as follows. Note that each form field must have an unique name.
<input type="text" name="qty" value="1">
<input type="text" name="price" value="9.99">
<input type="text" name="item_total" value="" jAutoCalc="{qty} * {price}">
...
<td><input type="text" name="total" value="" jAutoCalc="SUM({item_total})"></td>
3. Initialize the AutoCalc plugin and done.
$('form').jAutoCalc();
4. Plugin's default options.
$('form').jAutoCalc({
// default attribute
attribute: 'jAutoCalc',
// thousand separator
thousandOpts: [',', '.', ' '],
// decimal separator
decimalOpts: ['.', ','],
// decimal places
decimalPlaces: -1,
// do the math right away?
initFire: true,
// allows chained calculation?
chainFire: true,
// do the math everytime keys are pressed
keyEventsFire: false,
// are the results read-only?
readOnlyResults: true,
// shows parse error
showParseError: true,
// treats empty as zero
emptyAsZero: false,
// smart intergers?
smartIntegers: false,
// callback
onShowResult: null,
// custom functions
funcs: {},
// custom constants
vars: {}
});
Changelog:
v1.4.2 (2021-09-18)
- if a field name in an equation is prefaced with "!" e.g "{total} / {!qty}" the value of the field will still be used in the equation but a change to the field will not cause a recalculation
v1.4.0/1 (2021-04-01)
- if a field name in an equation is prefaced with "!" e.g "{total} / {!qty}" the value of the field will still be used in the equation but a change to the field will not cause a recalculation
v1.3.1 (2021-02-11)
- Values are attempted to be parsed after cleansing to see if they are valid, stop process if the value is not valid.
v1.2.2 (2021-02-11)
- Fix IE11 compatibility
v1.2.1 (2020-08-18)
- Don't execute chainFire unneccesarily
v1.2.1 (2020-08-18)
- Don't execute chainFire unneccesarily
This awesome jQuery plugin is developed by c17r. For more Advanced Usages, please check the demo page or visit the official website.