Customizable Radio Button Plugin With jQuery - simple-button-radios
| File Size: | 225 KB |
|---|---|
| Views Total: | 1368 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

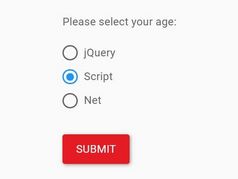
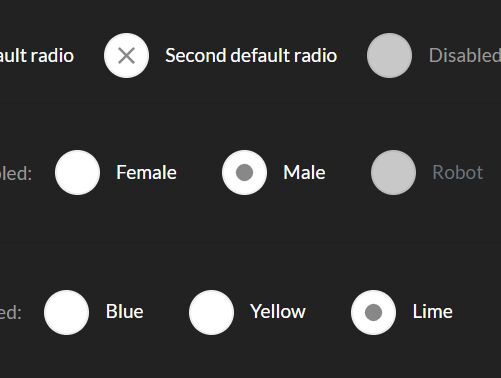
simple-button-radios is a jQuery plugin used to beautify & animate the regular radio buttons with custom styles, icons and CSS powered animations.
See also:
How to use it:
1. Load the latest jQuery library, simple-button-radios.css and simple-button-radios.js in the document.
<link rel="stylesheet" href="simple-button-radios.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="simple-button-radios.js"></script>
2. Calling the function will apply default styles to the radio buttons found on the webpage.
<div class="radio">
<input type="radio" name="genere" id="female" value="female" checked>
<label for="female">
Female
</label>
</div>
<div class="radio">
<input type="radio" name="genere" id="male" value="male">
<label for="male">
Male
</label>
</div>
<div class="radio">
<input type="radio" name="genere" id="robot" value="robot" disabled>
<label for="robot">
Robot
</label>
</div>
$(document).ready(function () {
$('input[type="radio"]').simpleButtonRadios();
});
3. Customize the check/uncheck icons.
$('input[type="radio"]').simpleButtonRadios({
checkedIcon : '<svg aria-hidden="true" xmlns="http://www.w3.org/2000/svg" viewBox="-725.53 115.775 1451.338 1451.338"><path d="M.141 376.731c-256.717 0-464.713 207.995-464.713 464.713 0 256.72 207.997 464.715 464.713 464.715 256.718 0 464.712-207.995 464.712-464.715 0-256.718-207.994-464.713-464.712-464.713z"/></svg>',
nonCheckedIcon : ''
});
4. Customize the check/uncheck icons.
$('input[type="radio"]').simpleButtonRadios({
checkedIcon : '<svg aria-hidden="true" xmlns="http://www.w3.org/2000/svg" viewBox="-725.53 115.775 1451.338 1451.338"><path d="M.141 376.731c-256.717 0-464.713 207.995-464.713 464.713 0 256.72 207.997 464.715 464.713 464.715 256.718 0 464.712-207.995 464.712-464.715 0-256.718-207.994-464.713-464.712-464.713z"/></svg>',
nonCheckedIcon : ''
});
5. Customize the wrapper element.
$('input[type="radio"]').simpleButtonRadios({
wrapContainer : 'none'
});
6. Customize the class & attribute of HTML buttons.
$('input[type="radio"]').simpleButtonRadios({
buttonClass: "sbr-default",
btnAttributes : {
'type' : 'button'
}
});
7. Callback functions available.
$('input[type="radio"]').simpleButtonRadios({
onInit : null,
onChange : null,
changeCallback : null,
onDestroy: null
});
8. API methods.
// destroy the plugin
$('input[type="radio"]').simpleButtonRadios('destroy');
// add an event listener to an element
$('input[type="radio"]').simpleButtonRadios('addListener', node);
// enable/disable the plugin
$('input[type="radio"]').simpleButtonRadios('disable', boolean);
Changelog:
v1.0.4 (2021-10-19)
- Fix on destroy and disable public methods undefined data
- Fix apply method on elements without data
- Fix destroy method not remove focus events
This awesome jQuery plugin is developed by joelthorner. For more Advanced Usages, please check the demo page or visit the official website.