jQuery Plugin For Inline Calculation For Input Filed - Dynaprice
| File Size: | 6.63 KB |
|---|---|
| Views Total: | 4221 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

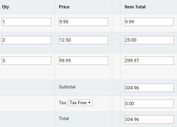
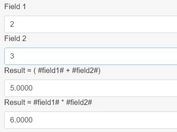
Dynaprice is a jQuery plugin that performs a simple inline calculation with live update based on user input. Great for use in your e-commercial website that automatically calculates a cost from a quantity input.
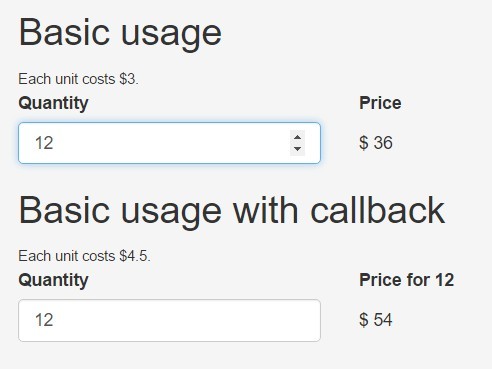
Basic usage:
1. Add jQuery library and the jQuery Dynaprice plugin to your webpage.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.dynaprice.min.js"></script>
2. Create a quantity input and price calculator in the webpage.
<input type="number" id="demo" min="1" max="100" step="1" name="quantity" value="1"> $ <span id="price"></span>
3. Active the plugin.
$('input#demo').dynaprice({
destination: $('span#price')
});
4. Available options with default settings.
// jQuery selector for price calculator
destination : $('.js-dnp-destination'),
// event to bind
bind : 'change',
// auto initialization
autoInit : true,
// unit price
cost : 3,
// callbacks
beforeUpdate : null,
afterUpdate : null,
This awesome jQuery plugin is developed by AkibaTech. For more Advanced Usages, please check the demo page or visit the official website.