jQuery Plugin To Create Formula-based Calculation Inputs - Formula
| File Size: | 4.03 KB |
|---|---|
| Views Total: | 9306 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

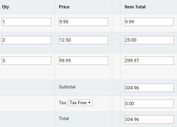
Formula is a very small jQuery plugin used to create calculation form inputs that will automatically update based on the custom math formula. A little similar to the Spreadsheet calculator.
See also:
- jQuery Plugin For Inline Calculation For Input Filed - Dynaprice
- jQuery Plugin For Calculation Form or Calculation Table - Calx
How to use it:
1. First you need to reference jQuery library and the jQuery formula plugin into the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.formula.js"></script>
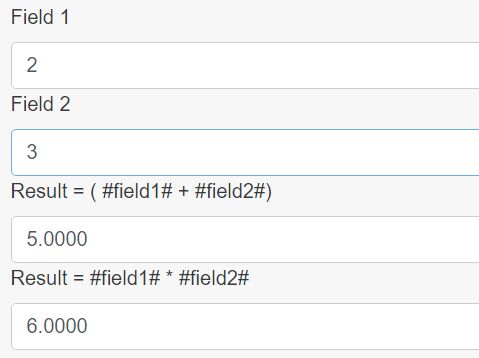
2. Create two input fields with the data-variavel attribute to accept the values provided by your users.
<input type="text" data-variavel="field1"> <input type="text" data-variavel="field2">
3. Create an input field that will output the result based on the formula defined in the data-formula attribute.
<input type="text" data-formula="#field1# * #field2#">
This awesome jQuery plugin is developed by rocampana. For more Advanced Usages, please check the demo page or visit the official website.