Simplest Number Input Mask Plugin with jQuery - Simple Mask
| File Size: | 672 KB |
|---|---|
| Views Total: | 23002 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

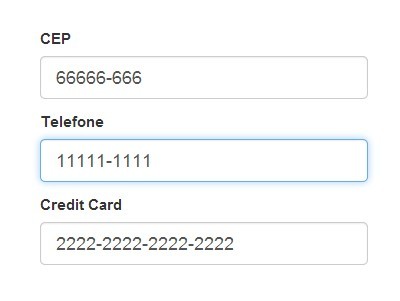
Simple Mask is a tiny jQuery input mask plugin that allows users to enter numbers in a specific format.
It also has the ability to jump automatically after specific numbers in an input to the next field.
How to use it:
Installation:
# NPM $ npm install jquerysimplemask --save # Bower $ bower install jquerysimplemask --save
How to use it:
1. Include the jQuery simple mask plugin after loading jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jQuery.SimpleMask.min.js"></script>
2. Call the plugin on the input fields and specify the mask rules as follows:
$('input').simpleMask({
'mask': ['####-####','#####-####']
});
3. More configurations.
$('input').simpleMask({
// auto jump to next input fields
// e.g. $('#input-2') or true
nextInput: null,
// onComplete event
onComplete: function(element){
// do something
}
});
Changelog:
2022-10-08
- v1.0.10: Bugfix
2020-03-31
- v1.0.6
2020-02-26
- Package updated
2019-05-31
- Fix mac paste string.
2018-07-19
- v1.0.6
2017-05-10
- Added select on focus on nextinput is true.
2014-12-09
- fixed.
2014-11-22
- Added helper masks: date, cpf, cnpj, cep, phone;
This awesome jQuery plugin is developed by DevUtils. For more Advanced Usages, please check the demo page or visit the official website.