Smooth Customizable Range Slider Plugin with jQuery - jRange
| File Size: | 26.5 KB |
|---|---|
| Views Total: | 14171 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

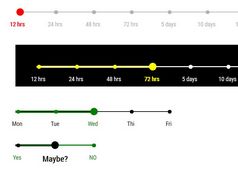
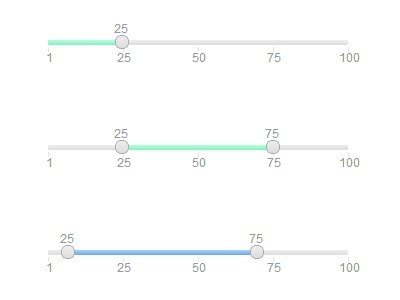
jRange is a simple jQuery plugin for creating a highly customizable range slider that features custom step, custom navigator (labels) and smooth sliding effects.
Basic Usage:
1. Load the jquery.range.css in the header and the jquery.range.js in the footer but after jQuery library.
<head> ... <link href="jquery.range.css" rel="stylesheet"> ... </head> <body> ... <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.range.js"></script> ... </body>
2. Create a regular input in your document and assign the initial range value using value attribute.
<!-- Single slider --> <input class="single-slider" type="hidden" value="50"> <!-- Range slider --> <input class="range-slider" type="hidden" value="25,75">
3. Initialize the plugin to convert the input fields into range sliders.
$('.single-slider').jRange({
from: 1,
to: 100,
scale: [1,25,50,75,100],
});
$('.range-slider').jRange({
from: 1,
to: 100,
scale: [1,25,50,75,100],
isRange : true
});
4. Available options.
// if this is a range selector
isRange : false,
// show navigator (labels) on the top of slider
showLabels : true,
// if you'd like to hide scale which are shown below the slider
showScale : true,
// amount of increment on each step
step : 1,
// this is used to show label on the pointer
// %s is replaced by its value, e.g., "%s days", "%s goats"
format: '%s',
// "theme-blue", "theme-green"
// You can also add more themes
theme : 'theme-green',
// width of the range slider
width : 300,
// Lower bound of slider
from: 1,
// Upper bound of slider
to: 100,
// Array containing label which are shown below the slider.
scale: [1,25,50,75,100],
// Called whenever the value is changed by user.
// This same value is also automatically set for the provided Hidden Input.
// For single slider value is without comma, however for a range selector value is comma-seperated.
nstatechange : function(){}
5. Public methods.
// sets the current value of the slider without changing its range
$('.slider').jRange('setValue', '10,20');
$('.slider').jRange('setValue', '10');
// 'updateRange' to change (min, max) value and interval after initialized
$('.slider').jRange('updateRange', '0,100');
$('.slider').jRange('updateRange', '0,100', '25,50');
$('.slider').jRange('updateRange', '0,100', 25);
Change logs:
2016-08-04
- .indexOf not defined fixes
2016-03-17
- Fixed: onbarclicked event not being fired in single mode
2015-12-08
- modify updateRange to accept optional value
2015-01-23
- option to make control disable (read only).
2015-01-21
- fixed an issue when dragging from left to right
2014-12-03
- Scale labels are now optional by using the showScale options parameter
2014-11-26
- Make rounding off consistent
This awesome jQuery plugin is developed by nitinhayaran. For more Advanced Usages, please check the demo page or visit the official website.