Text Input Focus Effects With jQuery And CSS3 - inputDimmer
| File Size: | 12.1 KB |
|---|---|
| Views Total: | 1245 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

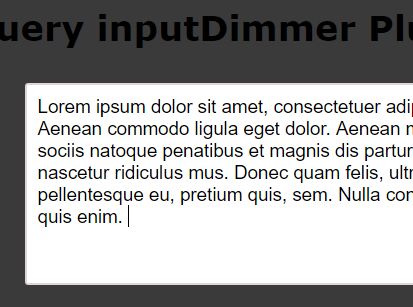
inputDimmer is a super tiny jQuery plugin which dims the page content to bring the user's attention to the text fields when focused on. Supports both input field and textarea.
How to use it:
1. Include the stylesheet id.min.css in the head and the JavaScript file id.min.js after jQuery library as follows:
<link rel="stylesheet" href="id.min.css"> <script src="jquery.min.js"></script> <script src="id.min.js"></script>
2. Just add the CSS class id-dimmer to any selected input fields or textareas and done.
<textarea class="id-dimmer"></textarea>
3. Initialize the plugin manually by call the function on a specified text field.
$("textarea").inputDimmer()
4. Open / close the focus effect manually.
$("textarea").inputDimmer("close");
$("textarea").inputDimmer("open");
5. Callback functions.
$("textarea").inputDimmer({
"open": function(element) {
// do something
},
"close": function() {
// do something
}
})
6. Events.
$("textarea").inputDimmer("close", function() {
// do something on close
});
7. Destroy the plugin.
$("textarea").inputDimmer("destroy");
Change log:
2016-07-07
- Minor css fix for dimmer off transitioning.
- Added additional improvements such as a destroy method, better z-index handling and different position handling.
This awesome jQuery plugin is developed by badescutheodor. For more Advanced Usages, please check the demo page or visit the official website.