Tiny jQuery Character Limit Plugin For Text Input
| File Size: | 9.52 KB |
|---|---|
| Views Total: | 1297 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

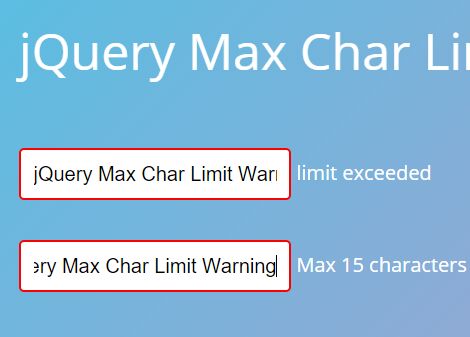
Max Char Limit Warning is a super tiny jQuery plugin that displays a custom message to warn users when they are approaching the limit for a text input field.
How to use:
1. Add jQuery JavaScript library and the jQuery Max Char Limit Warning plugin to your webpages.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="js/jquery.maxcharwarning.js"></script>
2. Create an input field and config the max length and warning message using HTML5 data attributes.
<input class ="demo" data-max-length-warning="limit exceeded" data-max-length="10" data-max-length-warning-container="name" placeholder="Your name" type="text" >
3. Create a container to place the warning message.
<span class="name"></span>
4. Call the function on the input field. That's it.
$('.demo').maxCharWarning();
This awesome jQuery plugin is developed by JoanClaret. For more Advanced Usages, please check the demo page or visit the official website.











