Tokenize Text When Typing In An Input - jQuery Tagzy
| File Size: | 6.61 KB |
|---|---|
| Views Total: | 1198 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

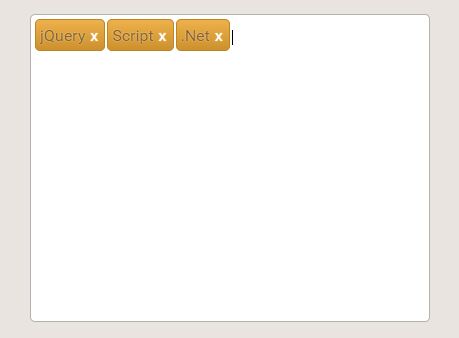
Tagzy is a really simple jQuery plugin which enables you to tagify & tokenize text in an input field using Enter and Comma while typing.
How to use it:
1. Create a hidden text field for the tag/token input.
<input type="hidden" name="tagged" id="tagged">
2. Place jQuery JavaScript library and the jquery.tagzy.js at the bottom of the webpage.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.tagzy.js"></script>
3. Attach the function tagzy() to the input field and done.
$(function() {
$('#tagged').tagzy();
});
4. Customize the styles of the tags & tokens.
.tags {
overflow: hidden;
border: 1px solid #b2b3ae;
padding: 2px 2px 4px;
width: 500px;
height: 100px;
padding: 3px;
background: #FFF;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.tagged {
height: 30px;
position: relative;
float: left;
text-shadow: 0px 0px 1px #f6db9f;
filter: dropshadow(color=#9e6a18, offx=0, offy=0);
padding: 0 4px;
margin: 1px;
background: #eeb14b; /* Old browsers */
background: -moz-linear-gradient(top, #eeb14b 0%, #cc912d 100%, #7db9e8 100%, #2989d8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #eeb14b), color-stop(100%, #cc912d), color-stop(100%, #7db9e8), color-stop(100%, #2989d8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #eeb14b 0%, #cc912d 100%, #7db9e8 100%, #2989d8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #eeb14b 0%, #cc912d 100%, #7db9e8 100%, #2989d8 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #eeb14b 0%, #cc912d 100%, #7db9e8 100%, #2989d8 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeb14b', endColorstr='#2989d8', GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #eeb14b 0%, #cc912d 100%, #7db9e8 100%, #2989d8 100%); /* W3C */
color: #8f5e2c;
border: 1px solid #bd8424;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.tagged a, .tagged a:hover, .tagged a:link, .tagged a:active, .tagged a:visited {
color: #FFF;
padding: 2px 2px 2px 5px;
text-decoration: none;
line-height: 200%;
}
This awesome jQuery plugin is developed by philipbeel. For more Advanced Usages, please check the demo page or visit the official website.











