Tumblr Style Tags Input Plugin With jQuery - lockTag
| File Size: | 4.22 KB |
|---|---|
| Views Total: | 650 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

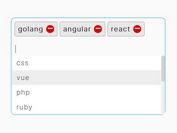
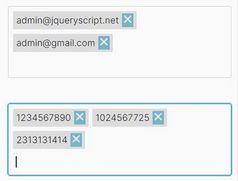
lockTag is a lightweight jQuery tags input plugin that makes it easier to handling input of tags as you seen on Tumblr blog.
Features:
- Allows you to add as many tags as possible into an input field by hitting the 'Enter' key.
- Click on an existing tag or press the 'Backspace' key to delete a tag.
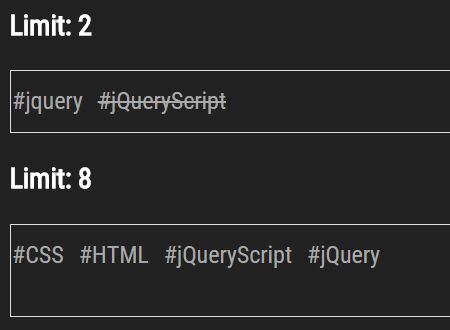
- Allows to restrict the max number of tags.
How to use it:
1. Include jQuery library and the jQuery lockTag plugin's JavaScript and style sheet on your html page when needed.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="lockTag.js"></script> <link rel="stylesheet" href="tag.css">
2. Create an empty div element for the tags input.
<div class="ui-tageditor" id="example"> </div>
3. Calling the function will convert the DIV element into a basic tags input.
$('#example').lockTag();
4. Set the default tags for the input.
$('#example').lockTag({
tag : 'jquery,javascript'
});
5. Set the maximum amount of tags allowed in the input.
$('#example').lockTag({
tag : 'jquery,javascript'
limit : 5
});
This awesome jQuery plugin is developed by lock-upme. For more Advanced Usages, please check the demo page or visit the official website.