Versatile HTML5 Form Verification Plugin - html5form
| File Size: | 102 KB |
|---|---|
| Views Total: | 1268 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

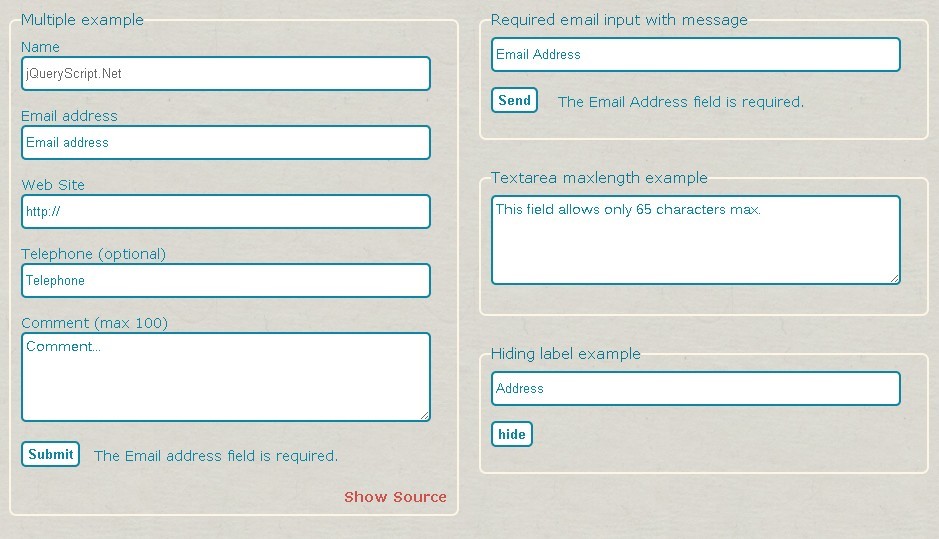
html5form is a versatile and fast jQuery Form plugin that easily implements HTML5 form verification functionalities to your form elements.
Key Features:
- Error Messages for empty fields or invalid email address
- Customizable input text, placeholders, and handling behavior
- Multiple forms support
- Limit the amount of characters in input or textarea
- Hiding label support
- Cross Browser support (IE6+, Chrome, Firefox, Safari, Opera...)
Basic Usage:
1. Include jQuery and html5form.js in your webpage
<script src="jquery.js"></script> <script src="dist/html5form.min.js"></script>
2. HTML
<form action="" method="post" id="form_test">
<fieldset>
<legend>Multiple example</legend>
<label for="name">Name</label>
<input type="text" name="name" id="name" title="Name" maxlength="60" placeholder="Name" autocomplete="off" required/>
<label for="email">Email address</label>
<input type="email" name="email" id="email" title="Email address" maxlength="40" placeholder="Email address" autocomplete="off" required/>
<label for="website">Web Site</label>
<input type="url" name="website" id="website" title="Web Site" maxlength="40" placeholder="http://" autocomplete="off" required/>
<label for="telephone">Telephone (optional)</label>
<input type="tel" name="telephone" id="telephone" title="Telephone" maxlength="20" placeholder="Telephone" autocomplete="off"/>
<label for="comment">Comment (max 100)</label>
<textarea name="comment" id="comment" title="Comment" cols="30" rows="5" maxlength="100" placeholder="Comment..." required>
</textarea>
<input type="submit" value="Send" class="submit"/>
</fieldset>
</form>
3. Call the plugin with options
<script>
$(document).ready(function(){
$('#form_test').html5form({
allBrowsers : true,
responseDiv : '#response',
messages: 'en',
messages: 'es',
method : 'GET',
colorOn :'#6b6764',
colorOff :'#0d85a5'
});
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











