Create Beautiful Advanced Form Controls - jQuery Nao Input
| File Size: | 876 KB |
|---|---|
| Views Total: | 2566 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

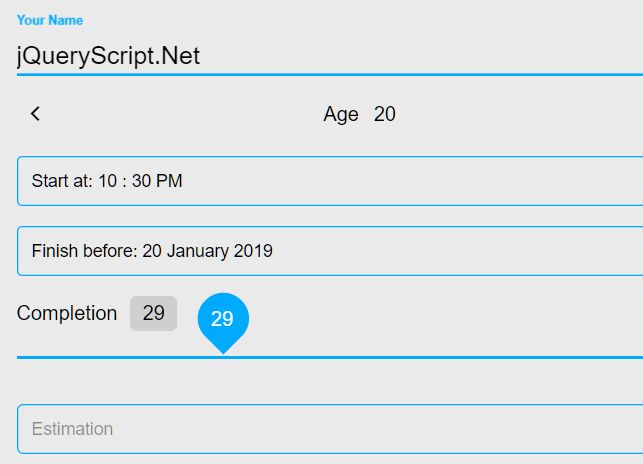
Nao Input is a jQuery plugin to create beautiful, advanced, Material styled form controls (input, select, range slider, textarea, checkbox, radio button, etc) for modern web design.
Dependencies:
- jQuery
- jQuery UI (required for custom range slider)
- jqueryui-touch-punch (for mobile compatibility)
- malihu Custom Scrollbar (for custom scrollbar)
- Pseudo Ripple (for Material ripple click effect)
How to use it:
1. Load the necessary JavaScript and CSS files in the document.
<!-- Stylesheet --> <link rel="stylesheet" href="/path/to/jquery-ui.css"> <link rel="stylesheet" href="/path/to/jquery.mCustomScrollbar.min.css"> <link rel="stylesheet" href="/path/to/jquery-pseudo-ripple.css"> <!-- JavaScript --> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script> <script src="/path/to/jquery.ui.touch-punch.min.js"></script> <script src="/path/to/jquery.mCustomScrollbar.concat.min.js"></script> <script src="/path/to/jquery-pseudo-ripple.js"></script>
2. Load the jQuery Nao Input plugin's files.
<!-- Stylesheet --> <link rel="stylesheet" href="css/jquery-nao-input.css"> <!-- JavaScript --> <script src="jquery-nao-input.js"></script>
3. Just call the function naoInput() on the form element and the plugin will do the rest.
$(function(){
$('form').naoInput();
});
4. Transform an input field into a dynamic select box:
$('input').naoInput({
options: [
'JavaScript',
'HTML',
'CSS'
]
})
This awesome jQuery plugin is developed by Naeemur. For more Advanced Usages, please check the demo page or visit the official website.











