Enhanced Multiple Select For Bootstrap 4
| File Size: | 160 KB |
|---|---|
| Views Total: | 4961 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An enhanced single select & multiple select plugin for Bootstrap 4 that converts the regular select element into a searchable, user-friendly combo box.
Works as a Vanilla JavaScript plugin. jQuery library and Bootstrap JS are OPTIONAL.
How to use it:
1. Install & download the package.
# NPM $ npm install multiple-select-js --save
2. Import the multiple-select-js.
import MultipleSelect from 'multiple-select-js'
3. Or directly load the following JavaScript & CSS files in the document.
<link href="dist/css/multiple-select.css" rel="stylesheet"> <script src="dist/js/multiple-select.js"></script>
4. Or from a CDN.
<link href="https://cdn.jsdelivr.net/npm/multiple-select-js@latest/dist/css/multiple-select.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/multiple-select-js@latest/dist/js/multiple-select.js"></script>
5. Initialize the multiple-select-js on the existing select element and done.
<div class="form-group">
<label for="select-language">Single Select</label>
<select id="single-select">
<option value="js">JavaScript</option>
<option value="jq">jQueryScript</option>
<option value="cs">CSSScript</option>
<option value="ag">Angular</option>
<option value="react">React</option>
<option value="vue">Vue</option>
</select>
</div>
<div class="form-group">
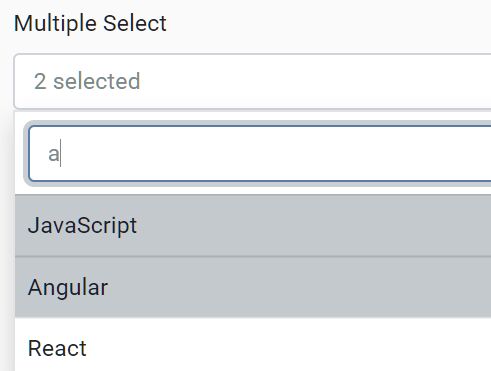
<label for="select-language">Multiple Select</label>
<select id="multiple-select" multiple>
<option value="js">JavaScript</option>
<option value="jq">jQueryScript</option>
<option value="cs">CSSScript</option>
<option value="ag">Angular</option>
<option value="react">React</option>
<option value="vue">Vue</option>
</select>
</div>
let singleSelect = new MultipleSelect('#single-select')
let multipleSelect = new MultipleSelect('#multiple-select')
6. Override the default placeholder text.
let multipleSelect = new MultipleSelect('#multiple-select', {
placeholder: 'Select A Language'
})
Changelog:
2019-10-08
- some improvements
- rerender multiple js when <select> onchange event is triggered
2019-10-05
- v1.2.6: fix bug colliding window
2019-09-19
- JS Updated
2019-08-27
- fix keyword change event
2019-08-23
- fixed bug: multiple select always close when the options is clicked
2019-08-23
- fix bug: select button element is considered as type=submit
2019-08-22
- Allows to select option by pressing enter
This awesome jQuery plugin is developed by ibnujakaria. For more Advanced Usages, please check the demo page or visit the official website.











