Auto Resize Textarea When Typing - auto-resize.js
| File Size: | 4.73 KB |
|---|---|
| Views Total: | 992 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

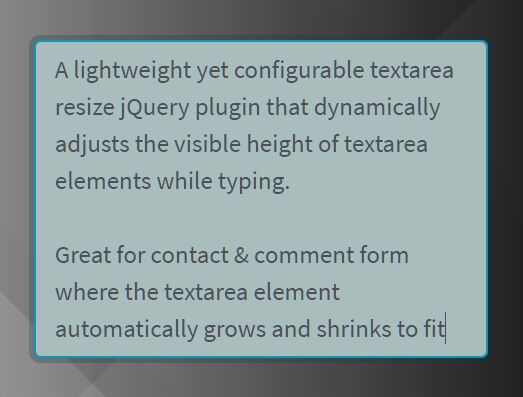
A lightweight yet configurable textarea resize jQuery plugin that dynamically adjusts the visible height of textarea elements while typing.
Great for contact & comment form where the textarea element automatically grows and shrinks to fit its content.
How to use it:
1. Insert the auto-resize.js script after loading the latest jQuery library.
<script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery-auto-resize.min.js"></script>
2. Attach the function autoresize to the existing textarea element and the plugin will take care of the rest.
<textarea> Type something here </textarea>
$(function(){
$('textarea').autoresize();
});
3. Customize the min/max visible height (in lines) of the textarea element.
- minRows: defaults to 2
- maxRows: defaults to infinity
$(function(){
// $('textarea').autoresize(minRows, maxRows);
$('textarea').autoresize(3, 10);
});
This awesome jQuery plugin is developed by RifkyLTF. For more Advanced Usages, please check the demo page or visit the official website.